「テーブル」ブロックは表を作るときに便利ですが、注意しないといけないことがあります。
それは、表示領域が狭いタブレット/スマートフォンで閲覧すると、かなり読みにづらくなってしまうことです。
「テーブル」ブロックはそもそも扱いや使いどころが難しいよ、って話
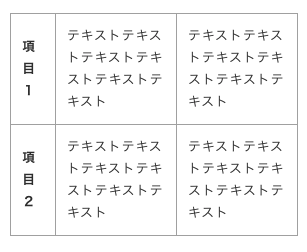
例えば、下の画像のような 3 カラム(列)の表をスマートフォンで見たとします。
これくらいの内容なら読めなくもないかな?とは思いますが、見出しが縦になったり、セルの中に入っている文章量がわりと多めなので、かなり読みづらいです。

次は、下の画像を見てみましょう。カラム数が多い表を作った場合は顕著です。
やや強めな表現になりますが、こんな読みづらい表を作るくらいなら、表のカラム数を減らしたり、文章量を減らしたり、思い切って画像にしたり、そもそも「テーブル」ブロックを使わないなど、別の方法を考えた方がいいです。

というわけで、「テーブル」ブロックの扱いと使いどころは難しいよ、という話をしています。
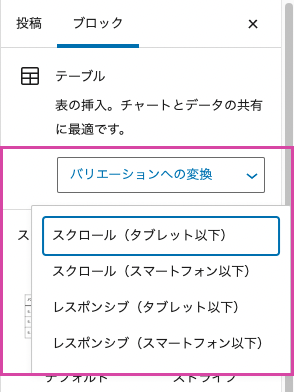
バリエーションを選択できます
Nishiki Pro では、上記のような読みづらい表をなるべく作らないよう、バリエーションを用意しています。
「テーブル」ブロックそれぞれに対して、タブレット または スマートフォン以下のサイズでスクロール または レスポンシブを選ぶことができます。

サンプル
スクロール
| 項目1 | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
| 項目2 | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
レスポンシブ
| 項目1 | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
| 項目2 | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
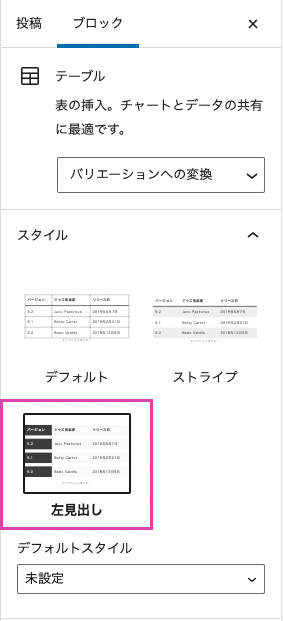
選べるスタイル
第 1 カラムを見出しに設定していた場合に使えるスタイルを用意しています(要望があれば随時追加予定)。

サンプル
| 項目1 | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
| 項目2 | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
勉強会の動画
「テーブル」ブロックに感する話題を勉強会で扱いましたので、参考ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


