このページでは、Nishiki Pro テーマのバージョン 1.0.314 以降で使用できる「タブ」ブロックの解説をしています。
サンプル
横並び
タイトル 1のコンテンツ
タイトル 2 のコンテンツ
タイトル 3 のコンテンツ
縦並び(タブレットサイズ以下では横並び)
タイトル 1のコンテンツ
タイトル 2 のコンテンツ
タイトル 3 のコンテンツ
デザイン変更
Nishiki Pro テーマのユーザー同士の情報交換や開発者との交流の場として、会員なら誰でも参加できる「サポトピア ユーザーコミュニティ」を活用ください。
Nishiki Pro テーマの最新情報やアップデート情報を Twitter で配信しています。フォローぜひ!
特徴
タブコンテンツ内に様々なブロックが追加可能
タブコンテンツそれぞれ、好きなブロックが入れられるよう作られています。

タブの並び替えも可能
「このタブ、最初に表示したほうがいいかな?」など、並び替えしたくなることもあると思います。そんな時は、下の動画のように操作してください。
タブの複製も可能
以下の動画のように操作すれば、タブとコンテンツが複製されます。
アクティブなタブを指定可能
タブを選択することで、ページを開いた際、最初に表示させたいタブを指定できます。
アクセシビリティ対応
「タブ」ブロックは、より多くの人が様々な環境・状況下でも情報が得られやすく、利用しやすい「アクセシビリティ」の対応に務めています。(実装は mdn に準拠させました)
「タブ」の SEO は大丈夫?
「タブの隠れている部分は Google の検索エンジンに評価されるの?」と、SEO について疑問に思う勉強熱心な人もいると思いますが、隠れている部分の文字列を検索しても Google 検索結果に表示されます。つまり、しっかりとインデックスされますので大丈夫です(本ページ公開時点の情報)。
Google が運営に関わっているウェブサイト(例えば https://amp.dev/ とか)では、タブはもちろん、ページを訪れた人が操作するまで隠されているコンテンツもあります。
加えて、デスクトップ/タブレット/スマートフォン、それぞれ特定のサイズで閲覧した際に適したコンテンツを表示するよう、一部のコンテンツを隠すような実装が多く施されていますね。
このような「隠されているコンテンツ」は、Google 運営のウェブサイトだけではなく、レスポンシブウェブデザインを採用しているウェブサイトならば、ほぼ施策として導入しているでしょう。
それらのウェブサイトを Google が検索結果で意図的に評価を下げるとは考えにくい、という見解を開発者は持っています(Google から公式にアナウンスしてくれるといいのに、とは思いますけどね)。
ブロックが新しくなりました
バージョン 1.0.314 から「タブ」ブロックが新しくなりました。
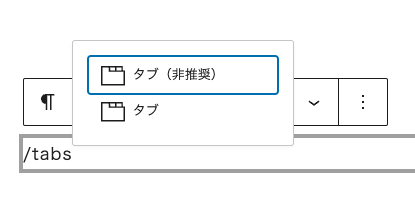
バージョン 1.0.313 以前の「タブ」ブロックは「非推奨」です。非推奨のブロックは、新しいブロックと区別するため、下のようにブロック名に「非推奨」が付いています。

以下に非推奨のブロックについてよくある質問をまとめましたので、参考ください。
非推奨のブロックについてよくある質問
これまで非推奨のブロックで作ったコンテンツはどうなりますか。
これまで通り表示されますし、編集も可能です。ただし、非推奨のブロックになったからと言って、ブロックの差し替えや編集など、敢えて「作り直し」をする必要はありません。
非推奨のブロックを使い続けても大丈夫ですか。
はい、大丈夫です。ただし、今後のテーマ開発の方針としては、新しいブロックに対して機能追加やメンテナンスを施すことが中心となります。また、新しいブロックの方が利便性に優れていますので、特別な理由がないのであれば、今後作成するコンテンツは新しいブロックを使用することをおすすめします。
非推奨のブロックを扱うときの注意点
以下の現象は、新しい「タブ」ブロックでは発生しません。できる限り、新しい「タブ」ブロックを使用してください。
非推奨の「タブ」ブロックを「複製」した場合は、必ずページ全体を保存したあと、リロード(更新)してから操作してください。
また、ブロックエディターのリスト表示からブロックを操作すると、タブとコンテンツの連動に矛盾が生じる場合があります。「タブ」ブロックのタブやコンテンツを「追加」「削除」したい場合は「タブ」ブロック内での操作をお願いします。
機能解説
レイアウト設定
| 機能 | 概要 | デフォルト値 |
|---|---|---|
| タブ配置 | タブの並びを変更(縦配置はタブレットサイズ以上) | 横 |
| タブの横幅 | タブの横幅を設定(縦配置のみ有効) | なし |
| テキスト配置 | タブのテキスト配置を変更 | 左 |
| タブの間隔をあける | タブの間隔をあけます(横配置のみ有効) | ON |
| タイトルを表示 | タイトルテキストを表示(スマートフォンサイズ以上) | ON |
| タブの枠線を表示 | ON | |
| コンテンツの枠線を表示 | ON |
アイコン設定
| 機能 | 概要 | デフォルト値 |
|---|---|---|
| アイコン | タイトルの左隣にアイコンを付ける | 横 |
タブカラー
| 機能 | 概要 | デフォルト値 |
|---|---|---|
| 枠線カラー | - | なし |
| 背景カラー | - | なし |
| テキストカラー | - | なし |
| 背景カラー(アクティブ) | - | なし |
| テキストカラー(アクティブ) | - | なし |
コンテンツカラー
| 機能 | 概要 | デフォルト値 |
|---|---|---|
| 枠線カラー | - | なし |
| 背景カラー | - | なし |
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など