このページは Nishiki Pro テーマ に「シェアボタン」を設置する方法を解説しています。
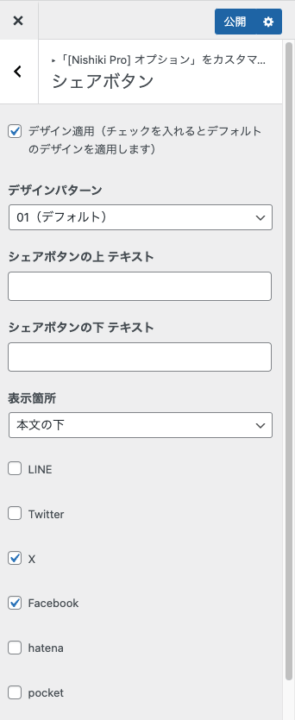
シェアボタン オプションパネル
「シェアボタン追加」機能は、カスタマイザーのオプションパネルから様々な設定ができます。
ワードプレスの管理画面→「外観」→「カスタマイズ」→「Nishiki Pro オプション」→「シェアボタン」を選択してください。

表示するシェアボタンの種類を選べます
各シェアボタンを簡単に「表示」または「非表示」に切り替えることができます。
追加できるボタン
- LINE
- Twitter(X)
- はてなブックマーク
- URL をコピーする
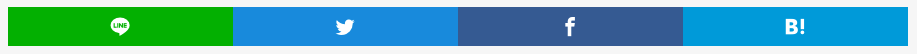
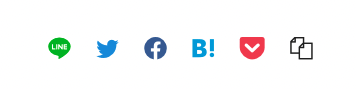
サンプル
デザインパターンを選択できます。
パターン 01

パターン 02

オリジナルデザインも適用できます
※HTML や CSS の知識がある方は「デザイン適用」のチェックを外すことで、あらかじめ適用されているデザインを無効にして、オリジナルのデザインを適用することもできます(上級者向け機能)。
シェアボタンの表示位置を指定できます
シェアボタンの表示位置を 3 つの中から選ぶことができます。(本文の上、本文の下、本文の上下両方)
シェアボタンの上下にテキストを表示できます
ただシェアボタンを設置するだけではなく、シェアボタンの上下にリード文を入れることで「よりシェアボタンを利用してもらう」ための工夫をしましょう。ページを訪れた方にシェアボタンの利用を促すような文言などを考えて、お好みで表現してください。
ページ個別に表示・非表示の設定
投稿ページ、固定ページ、カスタム投稿ページの編集画面には、ページ個別にシェアボタンの表示・非表示の設定ができます。「特定のページにはシェアボタンを入れたくない」という場合に活躍します。

機能一覧
| 項目 | 概要 | デフォルト値 |
| デザイン適用 | シェアボタンのデザインを適用します | 有効 |
| デザインパターン | デザインパターンを選択 | 01 |
| シェアボタンの上 テキスト | シェアボタンの上に表示するテキスト | |
| シェアボタンの下 テキスト | シェアボタンの下に表示するテキスト | |
| 表示箇所 | 「本文の上」「本文の下」「本文の上下両方」「非表示」の中から選択 | 本文の下 |
| LINE | LINE で送るボタンの表示・非表示 | 非表示 |
| Twitter ツイートボタンの表示・非表示 | ||
| X | X のポストボタンの表示・非表示 | 表示 |
| Facebook シェアボタンの表示・非表示 | 表示 | |
| hatena | はてなブックマークボタンの表示・非表示 | 非表示 |
| Pocket ボタンの表示・非表示 | 非表示 | |
| URL をコピーする | ページの URL をクリップボードにコピーする | 非表示 |
| シェアボタンの表示・非表示 | ページ個別にシェアボタンの表示・非表示(投稿ページ、固定ページの各編集画面で設定できます) | 表示 |
以上で説明は終わりです。ウェブサイトにシェアボタンを設置して「シェアしてもらいやすい環境」を作りましょう。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

