ワードプレステーマ Nishiki Pro には、本文以外のコンテンツ(広告・カテゴリー・タグ・最新記事・人気記事・関連記事 など)を表示する入れ物(サイドバー)が用意されています。
そのサイドバーの配置を、コードを編集することなく変更することができます。
サイドバーの配置を変更する方法
※サイドバーの配置を設定できるのは投稿ページと固定ページです。
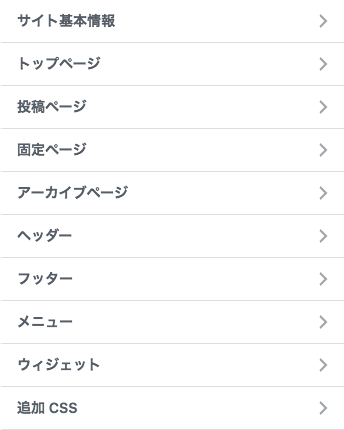
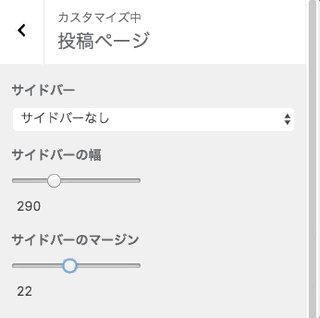
ワードプレスの管理画面から「外観」→「カスタマイズ」を選択して、カスタマイザーの項目一覧の中から「投稿ページ」または「固定ページ」を選択します。

下の画像は投稿ページを選択した例です。デフォルトの設定は、投稿ページ、固定ページ共にサイドバーは非表示になっています。

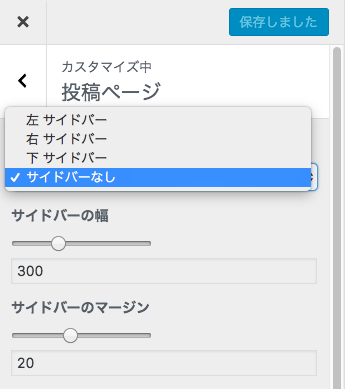
「サイドバー」を選択すると、4 つの中から配置を選ぶことができます。

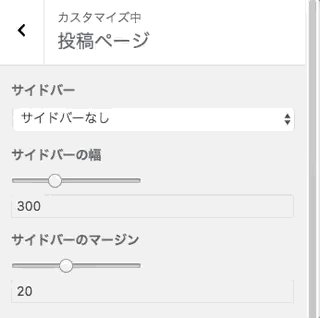
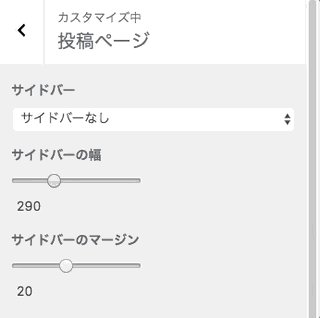
サイドバーの幅、サイドバーと本文のマージンも変えてみよう
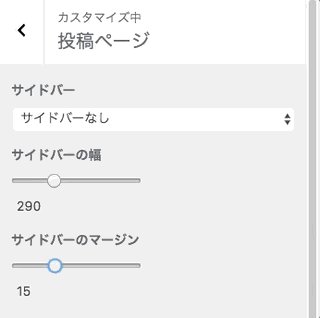
サイドバーの幅やサイドバーと本文とのマージン(間隔)をマウスでドラッグ&ドロップ または キーボードの「←」「→」キーでお好みで調節してください。

WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


