このページでは、Nishiki Pro テーマのヘッダーの上部/下部に何かしらのコンテンツを追加したい場合のカスタマイズ方法を解説しています。
ここからの情報は、PHP でコードが書けたり、ワードプレスのカスタマイズ知識や技術をある程度持っている上級者向けの内容として公開しています。
カスタマイズ用のプラグインを作ったり、子テーマを作って functions.php 内にコードを追記するなどで実装してください。
このようなカスタマイズがスラスラできるようになると、ワードプレスを扱う技術力も向上し、自信にもつながります。
もし駆け出しや初心者の方でも「やってみようかなぁ・・・」と、やる気がある方は、ぜひ挑戦してみてください!
サンプルコード
ヘッダーの上部にコンテンツを追加
アクション「nishiki_pro_before_site_header」を使っています。
if ( ! function_exists( 'nishiki_pro_custom_before_site_header' ) ) {
function nishiki_pro_custom_before_site_header() {
echo wp_kses_post('<div class="center">ヘッダーの上にコンテンツ</div>');
}
add_action( 'nishiki_pro_before_site_header', 'nishiki_pro_custom_before_site_header', 10 );
}
ヘッダーの下部にコンテンツを追加
アクション「nishiki_pro_after_site_header」を使っています。
if ( ! function_exists( 'nishiki_pro_custom_after_site_header' ) ) {
function nishiki_pro_custom_after_site_header() {
echo wp_kses_post('<div class="center">ヘッダーの下にコンテンツ</div>');
}
add_action( 'nishiki_pro_after_site_header', 'nishiki_pro_custom_after_site_header', 10 );
}
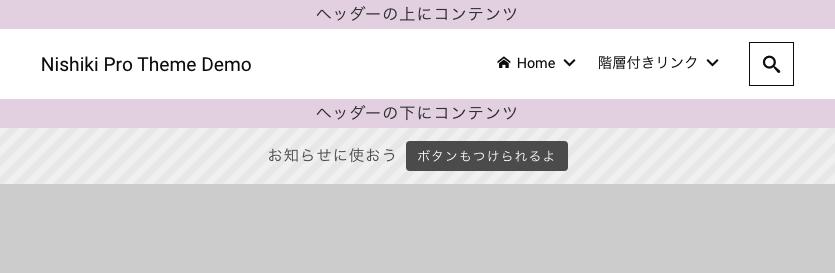
入れるとこうなります

背景カラーをつけています。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


