Nishiki Pro テーマ には、フッター付近に「ソーシャルアカウントのアイコン」を設置する機能があります。また、カスタマイザーのオプションパネルから様々な設定ができます。
設定方法
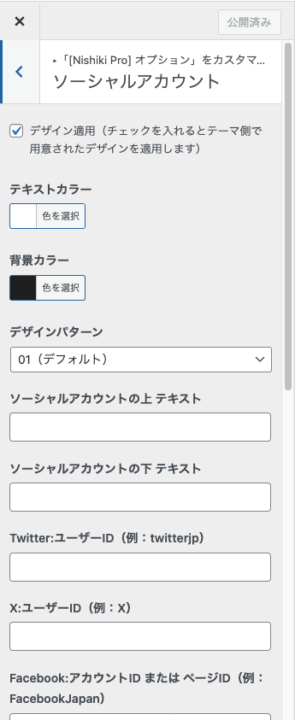
ワードプレスの管理画面から→「外観」→「カスタマイズ」→「Nishiki Pro オプション」→「ソーシャルアカウント」を選択してください。

表示するソーシャルアイコンの種類を選べます
Twitter(X), Facebook, Instagram, GitHub, RSS フィードなどへのリンクを簡単に「表示」または「非表示」に切り替えることができます。
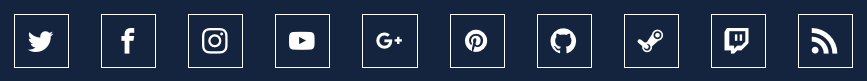
サンプル
ボタンが複数表示されている場合でも、レスポンシブウェブデザイン対応なので、表示領域にあわせてアイコンのレイアウトが変わります。

オリジナルデザインも適用できます
※HTML や CSS の知識がある方は「デザイン適用」のチェックを外すことで、あらかじめ適用されているデザインを無効にして、オリジナルのデザインを適用することもできます(中・上級者向け機能)。
ソーシャルアイコンの上下にテキストを表示できます
ウェブサイトの更新を各種ソーシャルアカウントを利用して配信する場合もあると思います。ただソーシャルアイコンを表示するだけでなく、上下にリード文を入れて、ページを訪れた方にソーシャルアカウントのフォローを促すような文言を考えて、自由に表現してください。
機能一覧
| 項目 | 概要 | デフォルト値 |
|---|---|---|
| デザイン適用 | ソーシャルアイコンのデザインを適用します | 有効 |
| テキストカラー | ソーシャルアイコンのテキストとリンクの色を指定します | #ffffff |
| 背景カラー | ソーシャルアイコンの背景カラーを指定します | #142746 |
| ソーシャルアカウントの上 テキスト | ソーシャルアイコンの上に表示するテキスト | |
| ソーシャルアカウントの下 テキスト | ソーシャルアイコンの下に表示するテキスト | |
| Twitter アカウント名を指定します(例:twitterjp) | ||
| X | X アカウント名を指定します(例:twitterjp) | |
| Facebook ユーザー ID または ページ ID を指定します(例:FacebookJapan) | ||
| Instagram アカウントの ID を指定します(例:instagramjapan) | ||
| YouTube | YouTube チャンネルの ID を指定します(例:UCA2ir-aKvKqqxV-RxQW0KHA) | |
| Pinterest のユーザー ID を指定します(例:pinterest) | ||
| GitHub | GitHub アカウントの ID を指定します(例:github) | |
| Steam | Steam ID を指定します(例:s56bouya) | |
| Twitch | ユーザー ID を指定します(例:s56bouya) | |
| RSS フィード | ウェブサイトの RSS フィードのリンクボタンを表示します | 有効(表示) |
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

