Nishiki Pro テーマのバージョン 1.0.324 から、ワードプレス本体の バージョン 6.2 に対応しました。動作確認済みです。
製品版を利用している方は、ワードプレスの管理画面から最新バージョンにアップデートしてください。
また、今回のリリースで以下の対応をしましたので、チェックください。
変更点
「theme.json」の導入
ブロックエディター周りの機能を強化するため「theme.json」を導入しました。
Nishiki Pro テーマ問わず、ブロックテーマ(サイトのあらゆるパーツにブロックを使用するテーマ)ではない従来のワードプレステーマに「theme.json」を導入することで、テーマの構造がかなり変更されますが、テーマへの影響をなるべく抑えるよう、必要最小限の構成にしています。
今後、段階的に拡張をしていく予定です。
コンテンツ幅の設定をブロックに反映
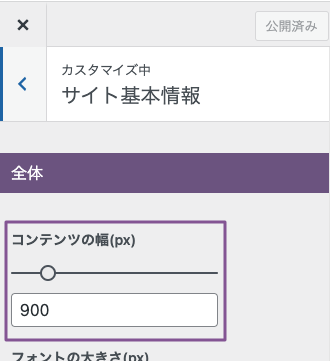
theme.json で、レイアウトの contentSize と wideSize を指定しました。contentSize はカスタマイザーの「サイト基本情報」→「全体」→「コンテンツの幅」の値を基準にしています。


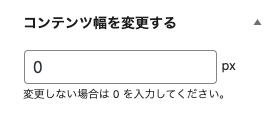
また、Nishiki Pro テーマは、投稿ページや固定ページごとにコンテンツ幅を変更する設定欄がありますが、その変更とも連動します。

contentSize と wideSize は、それぞれ CSS 変数「--wp--style--global--content-size」と「--wp--style--global--wide-size」で値が定義されています。
スペースのスタイル「blockGap」を設定
theme.json で、スペースの blockGap を指定しました。CSS 変数「--wp--style--block-gap」で値が定義されています。
「グループ」ブロックで「レイアウト」が設定可能に
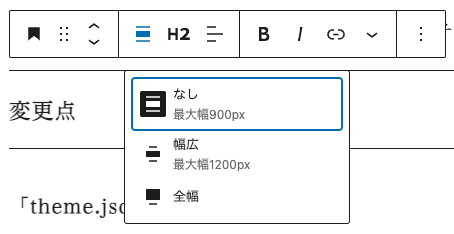
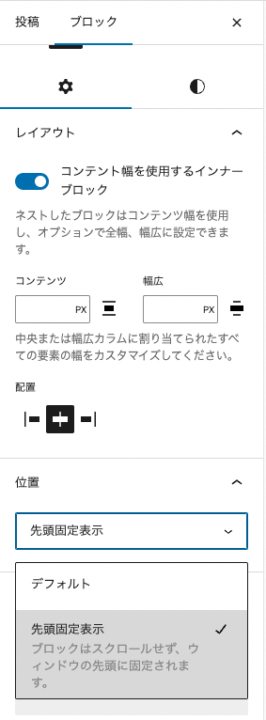
「グループ」ブロックに入れ子にしたブロックのコンテンツ幅や配置を指定できるようになりました。
文章だけだと何がどうなるのか理解が難しいと思うので、下のサンプル動画を参考ください。
サンプル動画 1(「グループ」→「段落」の入れ子の場合)
サンプル動画 2(「グループ」→「グループ」→「段落」の入れ子の場合)
最上位の「グループ」ブロックで設定した幅が、子の「グループ」ブロックで使用可能になる。
「グループ」ブロックの「先頭固定表示」が設定可能に
「グループ」ブロックの設定の中に「位置」が追加され「先頭固定表示」が可能になりました。

下のサンプル動画のように、スクロールしても上部に固定表示されます。1 ページ内に固定表示を複数個指定している場合は、コンテンツを上に重ねていくイメージです。
「グループ」ブロックの html 構造の変更
theme.json を導入したことにより「グループ」ブロックの html 構造が変更され「wp-block-group__inner-container」のクラスが付いた div 要素が削除されました。
この影響により、Nishiki Pro テーマの「グループ」ブロックの「ストライプ02」スタイルを適用した際、ストライプにカラーが適用されなくなりました。将来的には「ストライプ02」スタイルを削除するかもしれません。
また「wp-block-group__inner-container」のクラスが付いた div 要素に何らかの CSS や JavaScript などを適用していた場合、正しく反映されない可能性があります。ご注意ください。
Nishiki Pro バージョン 1.0.323 まで
<div class="is-layout-constrained wp-block-group"> <div class="wp-block-group__inner-container"> //「グループ」ブロック内コンテンツ </div> </div>
Nishiki Pro バージョン 1.0.324 から
<div class="wp-block-group is-layout-constrained"> //「グループ」ブロック内コンテンツ </div>
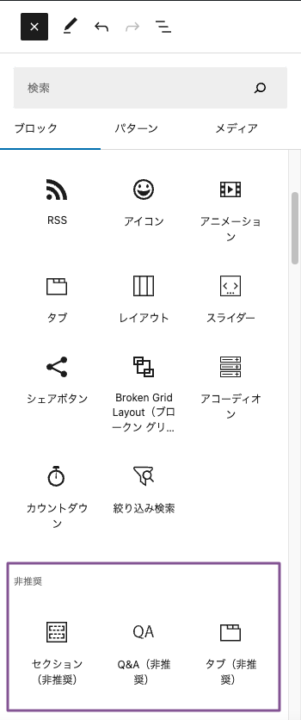
非推奨のブロックをカテゴリー分け
Nishiki Blocks Pro の中で、現在非推奨となっているブロックを「非推奨」カテゴリーに移動しました。

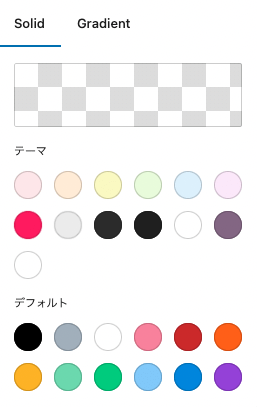
カラー分け
カラー指定できるブロックに対して「テーマ」と「デフォルト」で指定されているカラーを分けて表示するようになりました。

Nishiki Blocks Pro を先頭に表示
ブロックを追加する際、Nishiki Blocks Pro を先頭に表示するように変更しました。以前、以下のツイートでみなさんのご意見を募集したのですが、ご協力いただきましてありがとうございました。
フィードバックお待ちしてます
「以前のワードプレスのバージョンと違ってここが変わった!」などの情報をお持ちでしたら ユーザーコミュニティ までご報告ください。
内容や必要に応じてテーマ側で対応いたします。
ご協力よろしくお願いいたします。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


