ブロックエディターの入力画面と、実際に表示される画面って、なるべく差がないほうが嬉しいと思うのですが、Nishiki Pro テーマでは、以下のようにブロックエディターの入力幅を設定しています。
こんな設定をしています
まずはコンテンツ幅を設定しよう
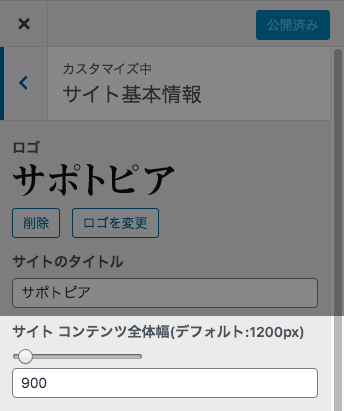
ワードプレスの管理画面より「外観」→「カスタマイズ」を選択して、サイト基本情報の「サイトコンテンツ全体幅」を見てください。
例えば、以下のように 900px に設定したとします。

これで実際にページとして表示されるコンテンツ幅は 900px に設定されました。
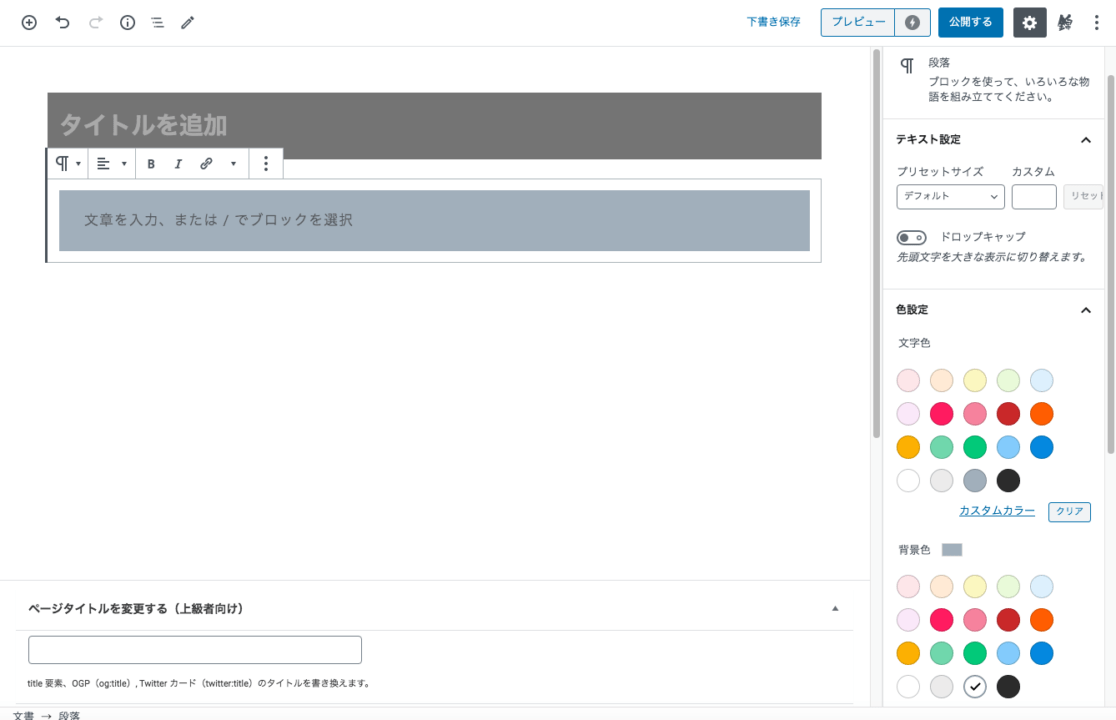
ブロックエディターの編集画面を開いて入力幅を確認しよう
次に、投稿 または 固定ページのブロックエディターの編集画面を開いてください。入力幅は、コンテンツ全体幅と同じく 900px に設定されます。

サイドバーがついていた場合
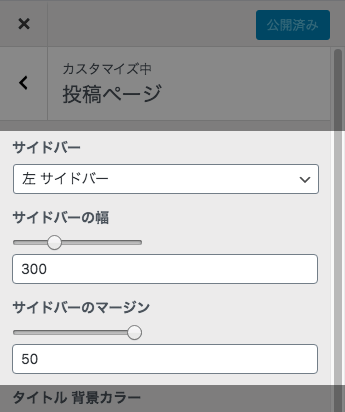
下の画像のように、カスタマイザーの投稿 または 固定ページでサイドバーを表示する場合もあると思います。

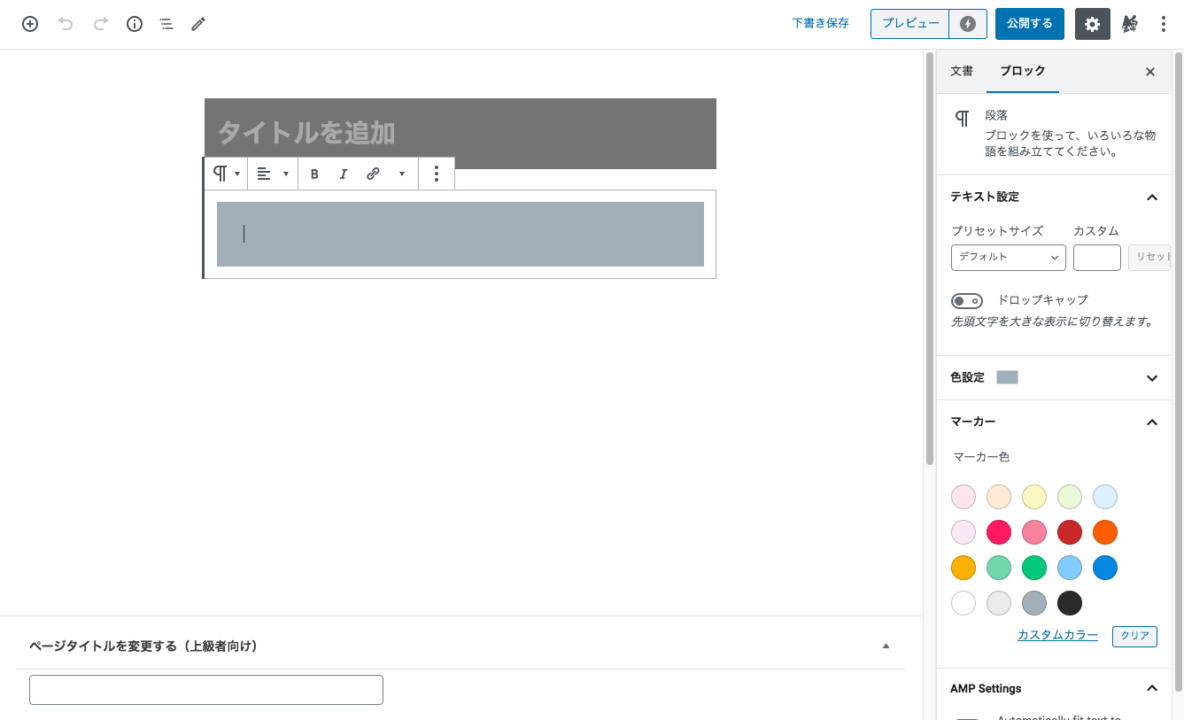
左サイドバー または 右サイドバーを表示している場合、入力幅は、サイトのコンテンツ全体幅 -(サイドバー + サイドバーのマージン)に設定されます。
上の設定を例にすると、下の画像では 900px - ( 300px + 50px ) = 550px に設定されています。

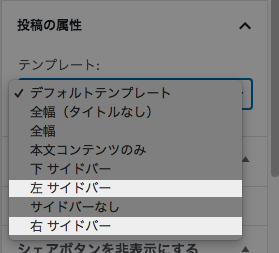
サイドバー付きページテンプレートを設定している場合も対応
Nishiki Pro はページごとにレイアウトを変更できる「ページテンプレート」があります。
「ページテンプレート」を左サイドバー または 右サイドバーに設定している場合も、サイトのコンテンツ全体幅 -(サイドバー + サイドバーのマージン)の入力幅が適用されます。

※ ページテンプレートを設定後、更新してから再度編集画面を読み込むと、入力幅が変わります。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

