ウェブサイト制作の仕事をしている方の中には、LP(ランディングページ)制作の依頼を受けることもよくあると思います。今回の「Nishiki もくもく勉強会」では、ワードプレステーマ Nishiki / Nishiki Pro を使って LP を作る方法について、サンプルを用いて解説しました。
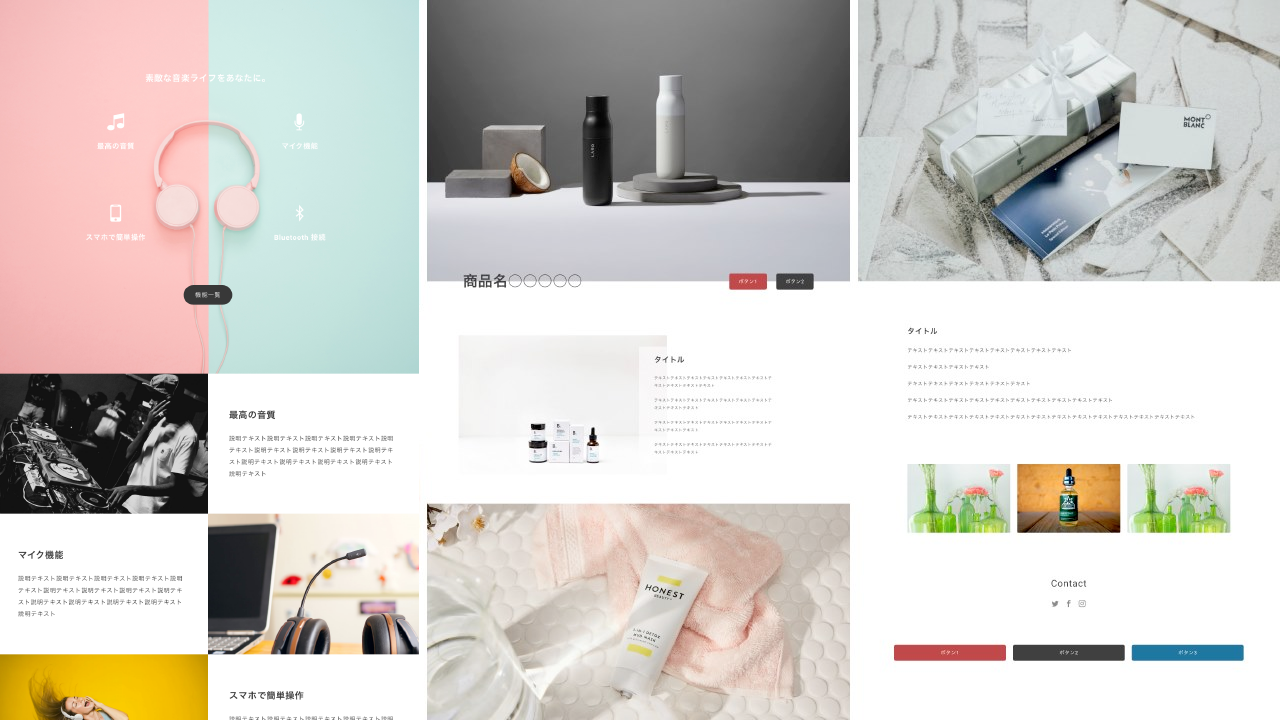
こんなサンプルを使って解説しました
これらのサンプルは、実際にブロックエディターで作っています。

画像は全て Unsplash で配布されているものを使用しています。
解説した時の様子を一部 YouTube にアップしていますので、ご参考ください。コードを全く書かないパターンと、書くパターンと、2 通り解説しました。
動画は当日の参加者に向けて解説したものですので、YouTube でアーカイブとして伝えられる限界があります。「うまく聞き取れない」「ここもうちょっと詳しく教えて欲しい」「ここがわからない」などあるかもしれませんが、何卒ご了承ください。
その代わりではないのですが、動画の補足説明として、以下に LP の作り方のコツをいくつかまとめましたので、あわせてご参考ください。
そしてぜひ、次回以降の 勉強会 への参加をご検討ください。オンラインでも参加できます。Connpass のイベントページをフォローすると、勉強会の申し込みが開始されたらメールで通知してもらえます。
Nishiki Pro テーマを使った LP 作り方のコツ
前準備:まずは LP 作成用テンプレートを使おう
Nishiki Pro テーマの投稿ページ、固定ページどちらでもいいので、投稿の属性の項目にあるテンプレート「本文コンテンツのみ」を選びましょう。

これで LP 作成用のレイアウトが使用できます。ブロックエディターを使って、どんどんブロックを追加していきましょう。
「セクション」ブロックを使おう
ブロックエディターでは様々なブロックを使うことができますが、Nishiki Pro テーマ専用で使える「セクション」ブロックの利用を推奨しています。
「セクション」ブロックを追加すると、カスタマイザーで指定したコンテンツ全体幅が適用された「空の要素」が作られます。
つまり
高品質な写真(画像)を使おう
これは LP を作るだけではなく、一般的なかっこいい、キレイなウェブサイトを作るためにも重要なことですが、掲載する写真(画像)の質が高ければ高いほど、魅力的なページが作れる可能性が高まる、ということは覚えておきましょう。
別の言い方をすると、
特に LP のような 1 ページ内で問い合わせ件数や製品購入など、具体的な成果につなげるためには、写真(画像)は大変重要な要素です。より説得力を持たせられる写真(画像)を使いましょう。写真(画像)選びに多くの時間を費やしても僕はいいと思います。
写真(画像)を掲載する場合は「幅広」「全幅」をうまく使おう
高品質な写真(画像)を使うことを前提として「画像」ブロックの「幅広」や「全幅」レイアウトを活用しましょう。画像を大きく見せて、閲覧する人の視覚に訴えかけましょう。
「CSS 書ける人向け」LP 作成のコツ
CSS を書く LP を作る場合は「クラス設計」を意識しよう
動画でも解説していますが、作りたい LP の難易度によっては CSS を書く必要も出てきます。その場合は、ブロックそれぞれの「高度な設定」欄の「追加 CSS クラス」にクラス名を入れましょう。

ほとんどのブロックで使えます
クラスの命名ルールは、会社や個人でルール決めをしているところもあると思います。なので、ご自身の置かれている状況に合わせて解釈ください。
動画内では「LP の名前、使用しているブロック、ブロックの役割、ブロック数」などを参考にしてクラスをつけていますが、必ず動画の通りに書かないとダメ、ということではありません。ここでは「クラス設計は大事だね」とご理解いただければ OK です。
あとは「CSS をどこまで書けるか」に掛かっています
クラス設計をした後は、CSS を書いていきましょう。一般的には、より凝った LP を作りたいならば、比例して CSS の難易度も上がっていくと思います。
また、動画内では説明しやすいように、カスタマイザーの「追加 CSS」に直接書いていますが、場合によっては LP 専用の CSS ファイルを作成して、フックや関数を使って読み込むことも考えておきましょう。
ちなみにですが、ブロックエディター画面にも CSS を適用させたい場合は enqueue_block_editor_assets のフックを使って wp_enqueue_style や wp_add_inline_style 関数を使って読み込むこともできます。
LP 作成回は今後も随時やります
今回は初級編として、難易度もそれほど高くない LP を 2 パターン使って解説しました。特に「コードを書かずに作る LP」については、Nishiki Pro テーマを使っている方であれば、ブロックエディターを使えば CSS の書き方が全くわからなくても作れるはずです。ぜひ挑戦してみてください。
今後も勉強会では LP 作成回を開きますので、もし興味がありましたら、次回以降の 勉強会への参加 をご検討ください。「こんな LP 作りたいんだけど、解説してくれないかな?」みたいなリクエストがありましたら、内容を検討させていただいた上で、勉強会内でも扱おうと思います。ぜひ ユーザーコミュニティ まで、ご意見・ご感想などお寄せください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

