ワードプレス 5.0 から新しいエディター、「ブロックエディター(Gutenberg)」が導入されてしばらく経ちますが、随時改良が重ねられ、ここ最近では使い勝手もかなりよくなってきました。
また、Nishiki Pro テーマで使える専用ブロック「Nishiki Blocks Pro」についても、よりコンテンツを直感的に作れるよう、日々研究開発しています。
今やもう、ブロックエディターで大体のことはできるはずです。ワードプレス 5.0 以前から使用している方の中には「クラシックエディターには戻れない。戻ることなんて考えられない」と思う方も多いのではないでしょうか。僕は戻れないかも・・・
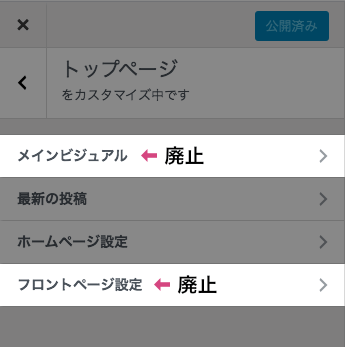
このような状況の中で、カスタマイザーの「メインビジュアル」と「フロントページ設定」は、ブロックエディターで代用でき、さらに柔軟なコンテンツ管理ができるため、不要な機能と判断しました。
今後、テーマの利便性/操作性を考慮し、「メインビジュアル」と「フロントページ設定」機能を段階的に廃止します。

「フロントページ設定」は廃止します
この廃止によって、カスタマイザーの「メインビジュアル」と「フロントページ設定」を使用しているすべてのウェブサイトのトップページに影響が出ます。
「メインビジュアル」と「フロントページ設定」は、今後ブロックエディターで作成してください
Nishiki Pro テーマを使用されている方の中で「メインビジュアル」と「フロントページ設定」を使用している方は、できるだけ早めにブロックエディターへ移行してください。
以下にブロックエディターを使ったコンテンツの作り直しの方法を解説します。
コンテンツを作り直す方法
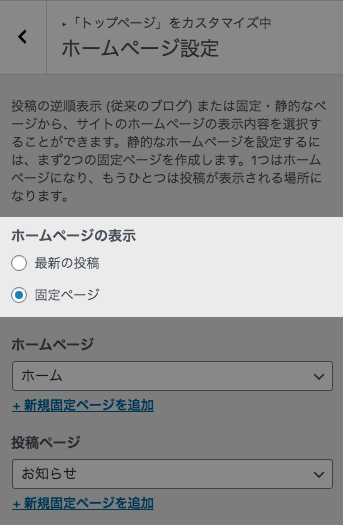
ホームページ設定を「固定ページ」に変更
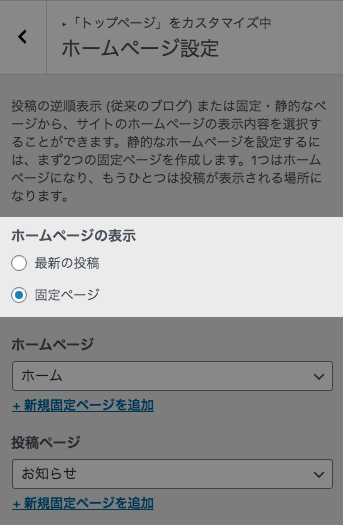
まず、ワードプレスの管理画面から「外観」→「カスタマイズ」を選択し「トップページ」→「ホームページ設定」の設定を「固定ページ」に変更しましょう。

固定ページを設定
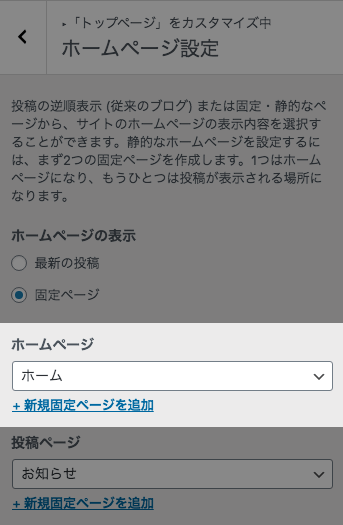
次に「ホームページ」に特定の固定ページを設定してください。もし固定ページがなければ「新規固定ページを追加」を選択して新しく追加しましょう。
下の画像では「ホーム」という名前の固定ページが設定されています。

「ページテンプレート」を適用しよう
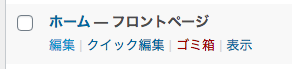
次に、ワードプレスの管理画面から「固定ページ」→「固定ページ一覧」を選択し、ホームページに設定した固定ページの「編集」を選択し、画面を開きます。
ややこしいですが、ホームページとして設定している固定ページは、ページのタイトル名の隣に「フロントページ」と表示されています。

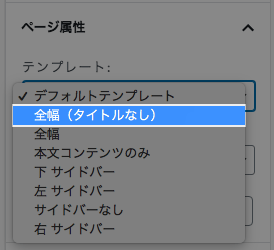
次に、固定ページの編集画面中にある「ページ属性」の中から Nishiki Pro テーマの 1.0.151 から導入された「全幅(タイトルなし)」のテンプレートを適用してください。

以上でヘッダー、フッター付きで空っぽのページがトップページに設定されます。
この作成したホームの固定ページに、ブロックエディターを使って「メインビジュアル」と「フロントページ設定」に代わるコンテンツをそれぞれ作りましょう。
ブロックエディターで「メインビジュアル」を作る方法
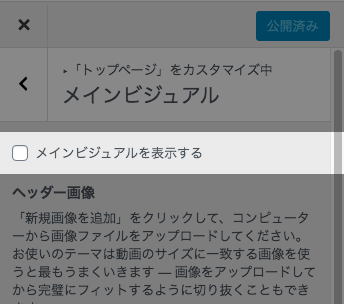
次に、カスタマイザーの「メインビジュアルを表示する」のチェックを外してください。

メインビジュアルの作成は、どのブロックを使ってもいいですが、よくわからない場合はブロックエディターの「カバー」ブロックを使うのがおすすめです。テキストやボタンの下に背景や動画を表示できます。
下の動画を再生してください。「カバー」ブロックで作っています。
動画を使用する場合は、サーバーに動画をアップロードしたものを選択してください。
ブロックエディターでフロントページを作る方法
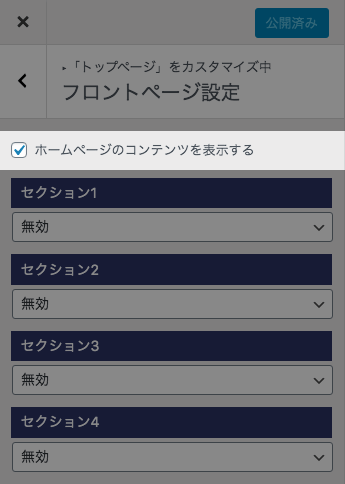
カスタマイザーのフロントページ設定で作成したセクションやアイテム追加機能が廃止されます。
「ホームページのコンテンツを表示する」にチェックを入れます(フロントページ設定の廃止時には、チェックを入れなくてもいいように変更します)。

代わりにブロックエディターの「セクション」ブロックを使ってください。カスタマイザーでは難しかったコンテンツの並び替えも簡単にできます。
下の動画を再生してください。「セクション」ブロックを 3 つ使っています。もちろん、ブロックの作成数に制限はないので、いくつでも作れます。
トップページを最新の投稿に設定している方へ
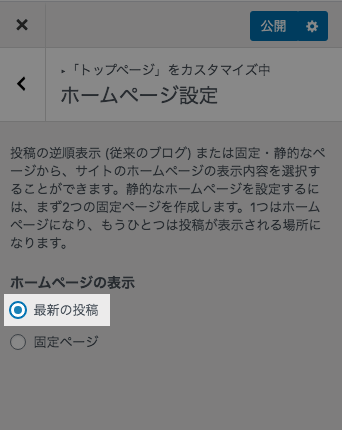
下の画像のように、トップページを「最新の投稿」に設定している方もいると思います。これはトップページを新しい順番に投稿をずらっと表示する、いわゆる「ブログ形式」の設定です。

今回の廃止によって、将来的に「メインビジュアル」が表示されなくなります。「それは困る!」という方もいると思いますが、このタイミングでブロックエディターへの移行すると同等のことができます。

「最新の投稿」よりも「固定ページ」の設定をしたほうが、より柔軟なコンテンツが作れます。
「固定ページ」に変更しましょう。
「メインビジュアル」の作り方はこのページの前半に書きましたので、参考ください。
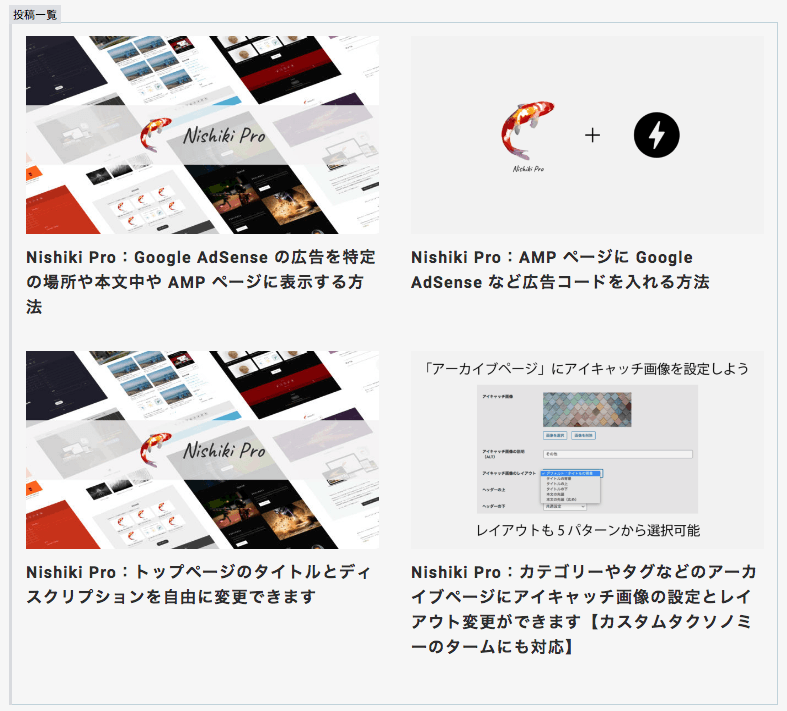
そしてブログ形式のコンテンツを作るには、Nishiki Pro テーマ専用で使える「投稿一覧」ブロックを使いましょう。
「投稿一覧」ブロックは、特定のカテゴリーやタグなどの投稿を指定して一覧表示できます。

つまり、「カバー」ブロックと「投稿一覧」ブロックを組み合わせれば、ブログ形式のトップページができあがります。
いつまで使えるの?いつから廃止されるの?
「メインビジュアル」「フロントページ設定」それぞれで段階的に廃止します。
廃止スケジュール
バージョン 1.0.185 以降(2020 年 5 月 1 日 リリース)
- フロントページ設定(カスタマイザー)
- Front Page(ウィジェット)
未定(いずれ廃止します)
- メインビジュアル(カスタマイザー)
お問い合わせ
この件について不明点がありましたら ユーザーコミュニティ までお寄せください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


