ワードプレステーマ Nishiki / Nishiki Pro では、アーカイブページのレイアウトを変更することができます。
アーカイブページって、どこのページのことですか?
アーカイブページとは「特定の条件で紐づけられた記事を一覧にして表示しているページ」のことを指します。
Nishiki Pro テーマの場合ですと、以下の場合がアーカイブページに当てはまります。
- トップページの最新の投稿の一覧(固定フロントページ設定が「最新の投稿」の場合に表示されます)
- 記事(投稿)に紐づけられたカテゴリー または タグの一覧ページ
- 検索結果の一覧ページ
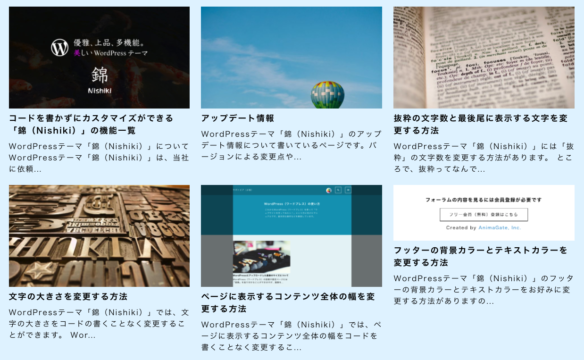
例として、このサポトピアも Nishiki Pro テーマをカスタマイズして作られているのですが、マニュアルの「便利機能・お役立ち情報」に関する一覧ページ はアーカイブページに該当します。
どんなレイアウトが選べますか?
アーカイブページのレイアウトは1カラム、2カラム、3カラムと計3パターン用意されていますので、お好みのレイアウトのカラム数を選んでください。
カラムってなんですか?
カラムは「段組」と説明されている情報をよく見かけますが、正直言いますとちょっとなじみが薄いと思いますし、このマニュアルの著者が普段あまり使い慣れない言葉なのか、すぐに言葉の意味を忘れてしまいます。とは言っても、代わりに適切な説明ができる技術も持っていませんので、下の画像をご参考ください。
2カラム
コンテンツ全体の幅に対して2列で記事を表示するレイアウト。これが2カラムです。

3カラム
コンテンツ全体の幅に対して3列で記事を表示するレイアウト。これが3カラムです。

というわけで、アーカイブページのレイアウトを変更する方法について解説していますので、以下をご参考ください。
アーカイブページのカラム数を変更する方法
ワードプレスの管理画面から「外観」→「カスタマイズ」を選択します。

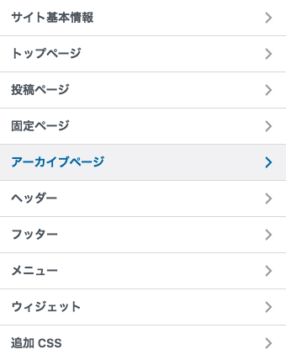
カスタマイズ項目の一覧が表示されますので「アーカイブページ」を選択します。

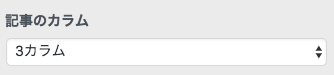
アーカイブページの設定項目の中にある「記事のカラム」で設定を行います。

デフォルトは3カラムになっていますので、3パターンから選んでください。

おすすめのカラム設定はこれ
おすすめのカラム設定としては、コンテンツ全体の幅が広い場合は2カラム または 3カラムでいいと思います。
ただし、カラム数が多くなると、1つの記事あたりに表示する幅が小さくなりますのでご注意ください。
コンテンツ全体の幅を変更する方法については、以下のページをご参考ください。
スマートフォンやタブレットなど、表示領域が狭いモバイル端末で閲覧した時のカラムってどうなるの?
スマートフォンやタブレットなどモバイル端末で閲覧した時にカラム数が多いと小さく表示されてしまいます。例えばですが「スマートフォンで見た時に3カラムで表示されると小さくてわかんないな・・・」という経験をされたことはありませんか。
下の動画を見てください。容量の都合でちょっと動画は小さいのですが、表示領域によってカラム数が変更されています。

Nishiki / Nishiki Pro テーマでは、表示領域が狭い場合はカラム数が徐々に少なくなるように自動で設定されています。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


