子テーマは無料版の Nishiki のみ配布しています。Nishiki Pro は配布していません。
ワードプレスの公式ディレクトリで配布している無料版 Nishiki(Nishiki Pro とは別ものです) は、ワードプレスの知識や技術を豊富に持つ方向けに配布しています。
ですので「テーマファイルを触って自分好みにウェブサイトを作りたい」という、カスタマイズ目的で使用する方もいると思います。
テーマファイルに対してカスタマイズを行う場合は「子テーマ」を作成して、テーマの親子関係を作りましょう。
子テーマのメリット
子テーマでウェブサイトを運用することによって、子テーマで行なったカスタマイズ内容を失わずに親テーマ(Nishiki)の更新を行うことができます。
子テーマのデメリットも知ろう
子テーマを作るメリットにばかり目が行ってしまいがちですが、ワードプレス初心者の方(または、自分が駆け出しだと思う方)が子テーマを作ってカスタマイズすることはおすすめしません。
子テーマの運用は、実はかなり難しい上に、コストがかかる場合があります。
子テーマ
そもそも「子テーマを作った方がいいのかどうか」判断できない場合の考え方を YouTube で動画にまとめましたので、参考ください。
親テーマの変更に追従できますか?
例えば、親テーマで以下のような変更があったとします。
- テンプレートファイルの HTML の書き方が変わった
- CSS のクラスの命名ルールが変わった
- テンプレートファイルが一部廃止(削除)された
など。
※ 上記のような変更は、テーマの品質維持や向上のため、珍しい施策ではありません。
子テーマを作って運用する場合は、これらの変更に子テーマがどう影響するのかを把握し、PHP / HTML / JavaScript / CSS を駆使して変更に追従しなくてはいけないケースがあります。
さらに、もし、親テーマの変更に子テーマが追従できたとして、子テーマで運用して行く限り、対応を継続して実施する必要があります。
この継続が肝心で、対応内容によってはコストがかかりすぎることもあります。
子テーマではなく、プラグインや親テーマの機能で対応できることもあります
子テーマを作らなくても、プラグインを導入すれば対応できることもあります。
僕の経験上ですが「○○なカスタマイズをしたいんだけど」と相談をいただく際、初心者であればあるほど、子テーマでカスタマイズする判断をされている方はかなり多いです。
そしてよくよく話を聞いてみると、プラグインで対応できたり、実は親テーマの機能を使えば十分対応できることもあります。つまり、子テーマを作らなくても良いケースは少なくありません。
また、やや強い表現になってしまいますが、「子テーマの作り方や導入方法がわからない」という方は、その時点で子テーマで運用するスキルに達していません。
僕の考えるカスタマイズ難易度は以下の通り、子テーマの導入がもっとも難しいと思います。
親テーマの機能を使う < プラグインを導入する < 子テーマを導入する
ワードプレスをカスタマイズする際、子テーマを作ればいいのか、親テーマの機能を駆使するのか、プラグインを導入すればいいのか・・・その「見極め」が既にできているのであれば、子テーマを作ったカスタマイズを選択されてもいいと思います。
この「見極め」は Nishiki に限ったことではなく、ワードプレスをカスタマイズする上で重要です。
以上を十分ご理解いただいた上で、子テーマで運用するかどうかを判断ください。
子テーマファイルのダウンロード(無料)
下の「Download」ボタンを押して、子テーマのZIPファイルをダウンロードしてご利用ください(無料です)。
Nishiki 子テーマ nishiki-child.zip(1.42 KB)Nishiki テーマをインストールしていない場合は
子テーマをインストールするには、親テーマとなる Nishiki をすでにインストールしていることが前提です。以下のページを参考にして、テーマをインストールしてから読み進めてください。
子テーマのインストール方法
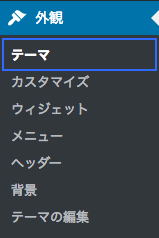
WordPressの管理画面から「外観」→「テーマ」を選択します。

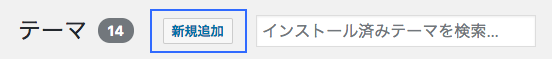
テーマ一覧画面が表示されるので「新規追加」を選択します。

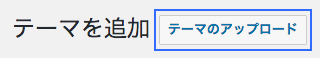
「テーマのアップロード」を選択します。

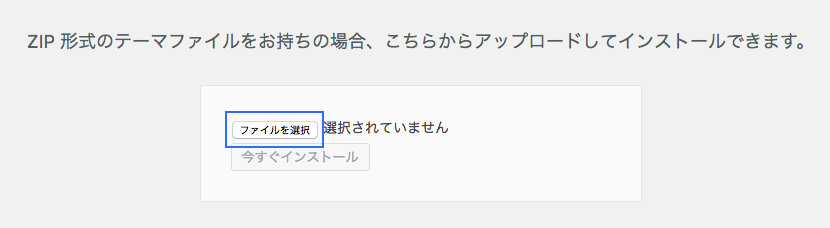
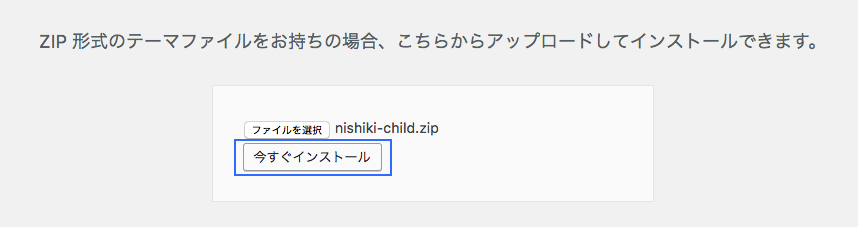
下の画像のように「ファイルを選択」ボタンを押して、ダウンロードした子テーマのZIPファイルを解凍せずにそのままアップロードしましょう。

ZIPファイルの選択ができたら「今すぐインストール」ボタンを押すと、インストールが始まります。

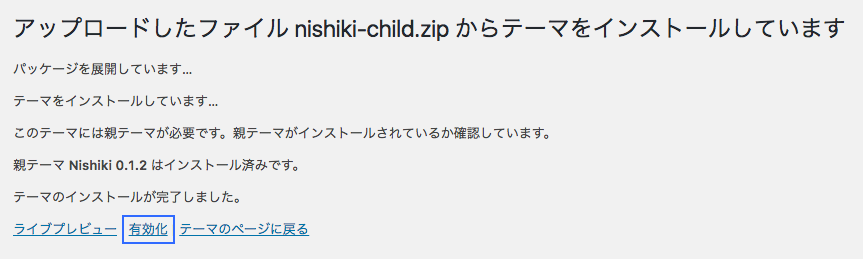
下の画像のように、インストールが完了したら「有効化」を選択すれば作業完了です。

「パッケージをインストールできませんでした。」とエラーメッセージが表示されて子テーマがインストールできない場合の対処法
子テーマをインストールする際、以下のエラーメッセージが表示される場合があります。
パッケージをインストールできませんでした。 PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
この場合は以下の2つのチェックを行い、子テーマのアップロード方法を見直してください。
1.子テーマの nishiki-child.zip ファイルを解凍してアップロードしていないか
ZIP ファイルのままアップロードしてください。
解凍した nishiki-child フォルダをアップロードしたり、フォルダ内の style.css ファイルのみアップロードするとエラーが出ます。
2.子テーマの ZIP ファイルが別の拡張子(例えば LZH など)になっていないか
ご使用のPCによっては、子テーマの ZIP ファイルをダウンロードする際に自動で拡張子が変えられてしまう場合があります。例えば LZH 形式などです。
このページに書かれている方法で WordPress の子テーマをアップロードする際は、必ず ZIP 形式でアップロードしてください。
上記以外の現象については ユーザーコミュニティ までご連絡くださいますよう、よろしくお願いします。
子テーマに入っているファイル
子テーマには最低限用意する必要がある「style.css」ファイルのみ同梱されています。
style.cssファイル
/* Theme Name: Nishiki Child Author: s56bouya Template:nishiki Version: 0.1.0 License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: nishiki-child */
子テーマを利用したカスタマイズのサポート
このページの前半にも書きましたが、子テーマを使ったカスタマイズはそもそも難易度が高いです。
そして子テーマを作らなくてはいけない状況は「サイト固有の、特殊で複雑な状況下である」と判断し、有償でサポートを承ります。ユーザーコミュニティ よりご依頼ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など



