この機能は現在ベータ版です。
その前に、ダークモードってなに?
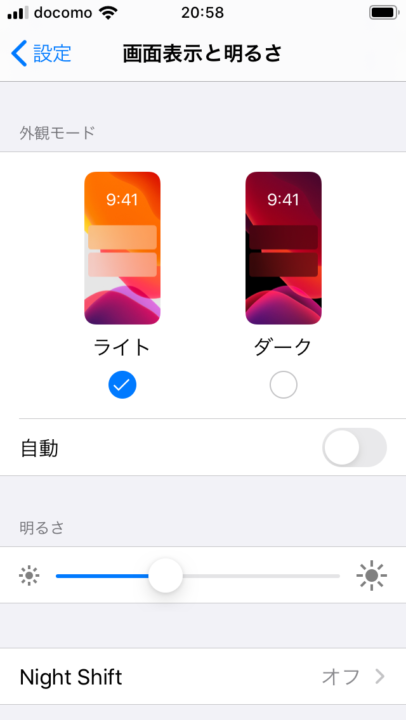
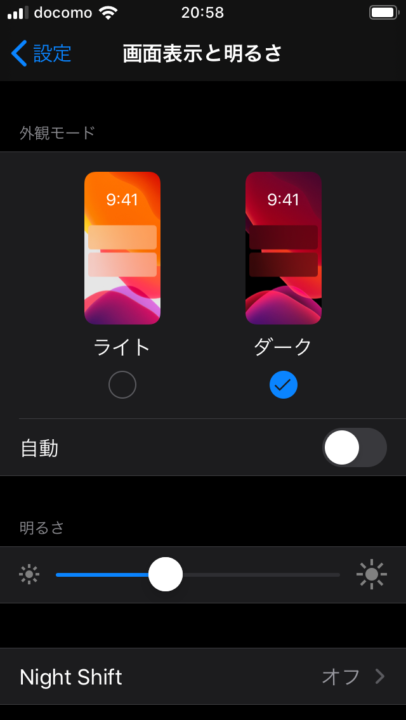
文章で説明する前に、下の画像を見てください。iPhone の画像が 2 枚並んでいますが「iOS 13」からダークモードが搭載されました。


ダークモードを適用すると、白基調の外観が黒基調に変わっていますね。
つまり、ダークモードとは、大まかに表現すると「外観などの配色を黒基調に設定するモード」のことだと理解すれば大丈夫です。
このダークモードは、Windows 10 や macOS Mojave にもすでに搭載されていますし、OS だけではなく、アプリでも設定できる場合があります。
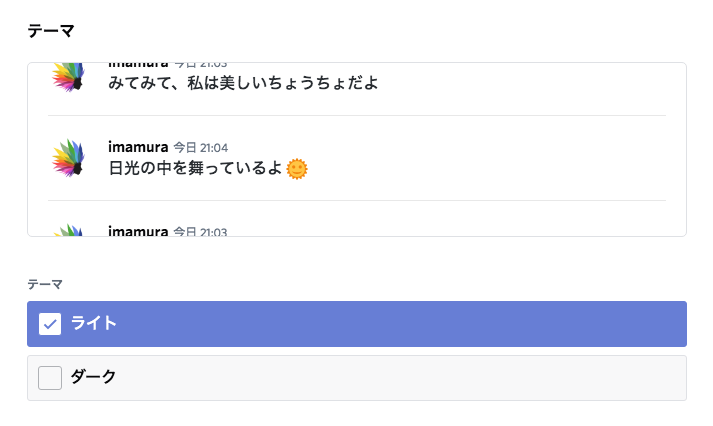
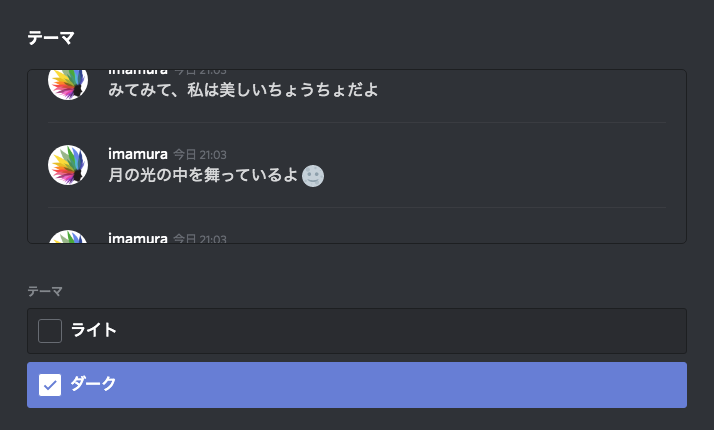
例えば、下の画像のように、このサポトピアのユーザーコミュニティで活用している Discord(ディスコード)にもダークモードが搭載されています(Discord に関してはダークがデフォルトで設定されています。で、お好みでライトに変えられます)。


ここからが本題ですが、このダークモードの仕組みをウェブサイトにも実装している様子を、ここ数年の間で少しずつ見かけるようになってきました。
「けっこう流行り始めてるな〜」と思ったので、Nishiki Pro テーマの機能として実装してみました。
ウェブサイトにダークモードを適用するとこうなる
Nishiki Pro で作ったウェブサイトにダークモードを適用した動画です。
同じウェブサイト上でページ遷移してもダークモードは適用されます。
デモサイトで実際の操作もできます。
ダークモードを設定する方法
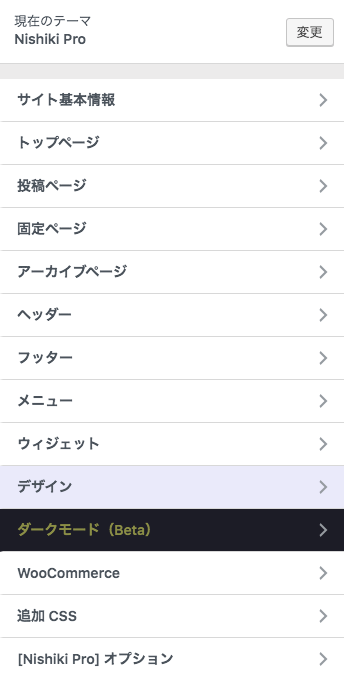
ワードプレスの管理画面から「外観」→「カスタマイズ」を選択し「ダークモード(Beta)」を選択してください。

下の画像のように、ダークモード用の設定がありますので、設定してください。

ダークモードを有効にしよう
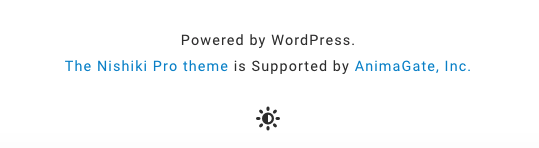
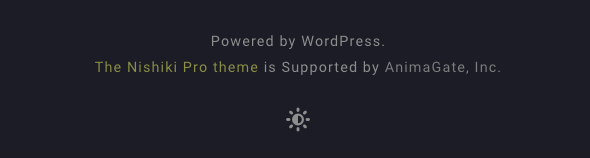
「ダークモードを有効にする」にチェックを入れると、ウェブサイトのコピーライトの下部に、ダークモード切り替え用のアイコンが表示されます。

このアイコンをクリック(タップ)するたびに、ダークモードの切り替えができます。

ダークモード用のカラーを設定しよう
ダークモードに切り替えた時のカラーを設定してください。とりあえずよくわからない場合は、デフォルトの設定のままで OK です。
ただし、見出しのデザインを変えている 場合は、最低限、見出しそれぞれのカラーは設定しましょう。
ダークモードは現在「ベータ版」です
「ワードプレスのテーマにダークモードを搭載するならこんな感じかなぁ・・・」と思いながら手探りで作ったのですが、さらに改善を加えるため、仕様を変えるかもしれません。
ですので、現在はベータ版としての提供となることをご理解ください。
もし、要望や感想などありましたら、ユーザーコミュニティ までお寄せください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など

