WordPress テーマ Nishiki 専用プラグインを使うと、ウェブサイトの表示速度改善などのパフォーマンス向上を図るため、テーマで使用している jQuery の読み込みを最適化する設定ができます。
以下に設定手順を書きましたので、ご参考ください。
テーマ最適化の設定方法
まずはテーマ専用プラグイン「Nishiki Growing Beauty」本体をダウンロードして、プラグインをアップロード・有効化してください。※プラグインはどなたでも無料でダウンロードできます。
プラグイン本体のダウンロード・インストール方法はこちら
プラグインを有効後、WordPress の管理画面から「Nishiki GB」→「一般設定」を選択します。
設定画面
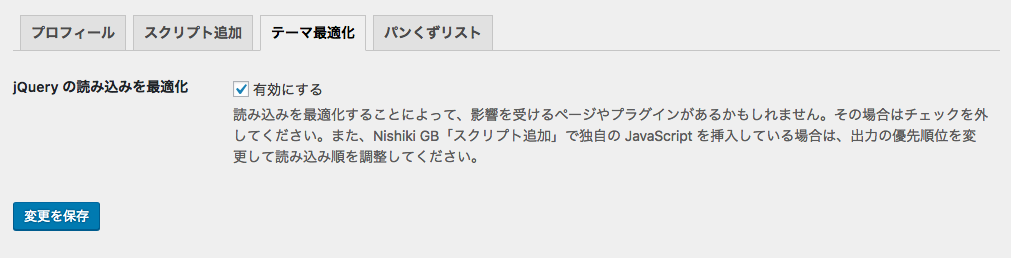
下の画像のように、テーマ最適化の画面が開くので「テーマ最適化」タブの「jQuery の読み込みを最適化」の項目にある「最適化する」にチェックを入れて「変更を保存」ボタンを押します。

これで設定完了です。 Nishiki テーマで作ったウェブサイトのページを表示する際に、jQuery スクリプトの読み込みがページ表示の遅延などパフォーマンス低下に影響しないように変更を加えています。
最適化の注意点があります
もし、最適化したことによって影響を受けるページやプラグインがある場合は、チェックを外してください。大抵はテーマ側でカスタマイズを行うことで、その影響を回避できます。
おそらく影響を受けるようなウェブサイトは、テーマをカスタマイズされたり、色々なプラグインを導入されている方だと思います。解決方法はウェブサイトの数だけ様々なので、回避手順については省略します。
適用前と比べてみよう
最適化を行う前と後で「実際にどう変わったのか」を確認するには、テーマの デモサイト でご確認いただいた方が話が早いと思います(デモサイトは最適化にプラスして公式プラグイン「WP Super Cache」と「Autoptimize」を適用しています)。また、Googleが提供するウェブサイトのパフォーマンス計測ツール「PageSpeed Insights」でのスコア計測結果も目安の一つとしてご参考ください。サーバーは エックスサーバー を使用しています。
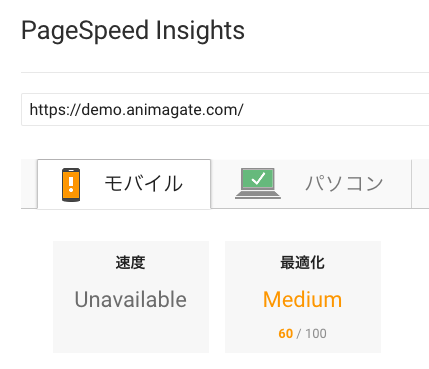
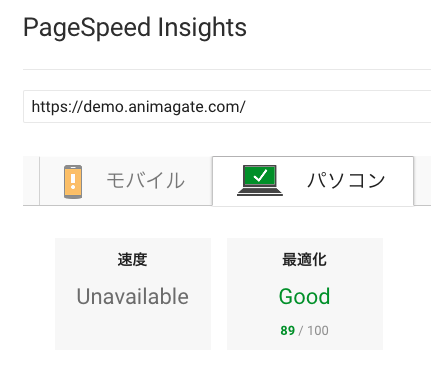
適用前
モバイル

PC

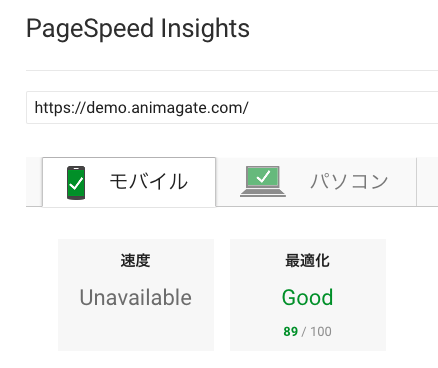
適用後
モバイル

PC

上記の「PageSpeed Insights」でのスコアだけを見ると、最適化の適用前と適用後では、特にモバイル(スマートフォンやタブレット)でページを開いた際のパフォーマンスに違いが出ています。
Nishiki テーマはパフォーマンスを意識して作られているので、体感速度的には適用前でも十分なパフォーマンスは出ます(これが「スコアは目安の一つとしてください」という理由でもあります)。
ただ、目安とは言え「スコアが高い」ことはアピールポイントの一つにもなりますし、実際に体感速度も向上します。ですので「テーマの最適化は、パフォーマンス向上を目指したい方のためのおすすめ設定」です。
まとめ
もし、Nishiki テーマを使っているウェブサイトのパフォーマンス向上を図りたい方は、テーマ最適化の設定をお試しください。
Nishiki Pro テーマではさらに細かい設定ができます
Nishiki Pro テーマでは、このページで紹介した jQuery の読み込み順の他にも、CSS や JavaScript の minify(最小化)などができます。
詳しくは、以下の解説ページを参考ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など



