ワードプレスで作ったウェブサイトのヘッダーやフッターに「独自の JavaScript のコードを読み込みたい」という要望は結構あると思います。
例えば、ウェブサイトを収益化したい方は「GoogleAdSense(グーグルアドセンス)の自動広告などの JavaScript のコードを入れたい」など思う方は多いのではないでしょうか。
または、GoogleAdSense(グーグルアドセンス)の審査中で、ウェブサイトのヘッダー(<head></head>の間)に審査用の JavaScript のコードを入れる必要がある、とか。
Adobe フォントを使用するため JavaScript のコードを入れる場合もあると思います。
ワードプレスのカスタマイズに詳しい方は「フックを使えばできるよ」とか「テーマをいじれば OK」と教えてくれるかもしれません。
ですが、実際に自分でカスタマイズをやろうとすると、WordPress や PHP の知識が必要なので、初心者の方にとってはかなり難しいと思います。
それに、いくらカスタマイズの知識があっても、入れたい JavaScript がこまめに変わる場合もあります。そんな時には都度コードを書かないといけないってのは手間ですね。
ワードプレステーマ Nishiki Pro を利用している方は、簡単に JavaScript を入れたりコードの管理ができるようになります。
以下に方法を書きましたので、ご参考ください。
ワードプレステーマ Nishiki Pro に JavaScript を追加する方法
ワードプレスの管理画面から「Nishiki Pro」→「一般設定」を選択します。
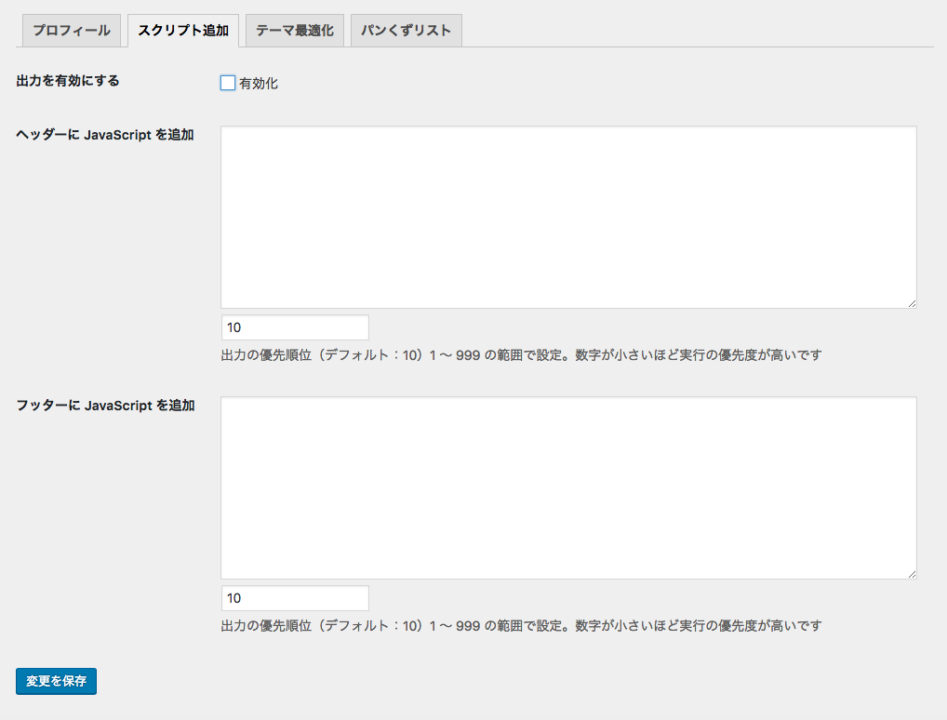
下の画像のように、一般設定の画面が表示されますので「スクリプト追加」のタブを選択しましょう。

ヘッダー、フッターそれぞれにスクリプトが入力欄があります。お好みでコードを入れてください。
ただし、使用できる要素(タグ)と属性がありますので、詳しくは以下のページをご参考ください。
出力する場合は「有効化」にチェックしよう
ヘッダー、フッターに入力した JavaScript を出力する場合は「出力を有効にする」の項目にある「有効化」にチェックを入れます。チェックを入れないと出力されませんので、もし「JavaScript のコードはそのまま残したいけど、一旦出力しないようにしたい」という場合は「出力を有効にする」のチェックを外す、という使い方もできます。
出力の優先順位を変えよう
フッターに JavaScript を追加した状態で、Nishiki Pro の テーマ最適化 機能を使って jQuery の読み込み順を変更している場合は「jQueryを読み込んだ後でスクリプトを実行したい」こともあると思います。そんな時は「出力の優先順位」の数字を 20 以上に変更してください。
設定を保存するとき「403 Forbidden」などが表示されてできない場合は WAF の設定を見直してください
サーバー側で WAF を有効にしている場合は、 スクリプトを追加する際「<script>」の文字列が入っていると 403 エラーが発生して設定が反映されないことがあります。
さくらインターネットやヘテムルなどのサーバーで報告例がありましたので、ご対応ください。
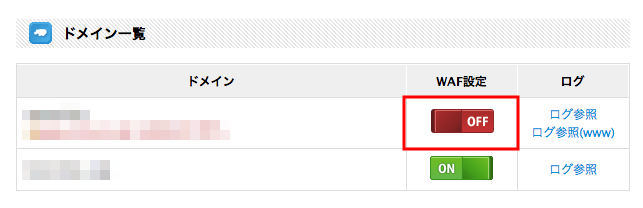
ヘテムルのサーバーを使用している場合
ヘテムルのサーバーをご利用の方は、管理画面にログインし、WAF 設定を OFF にして数分程度待ってから再度スクリプトを入力し直してください。

WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など


