このページでは、Nishiki Pro テーマでヘッダーのレイアウトを変更する方法について解説しています。
Nishiki Pro テーマでヘッダーのレイアウトを変更する方法
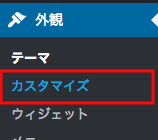
WordPress の管理画面から「外観」→「カスタマイズ」を選択します。

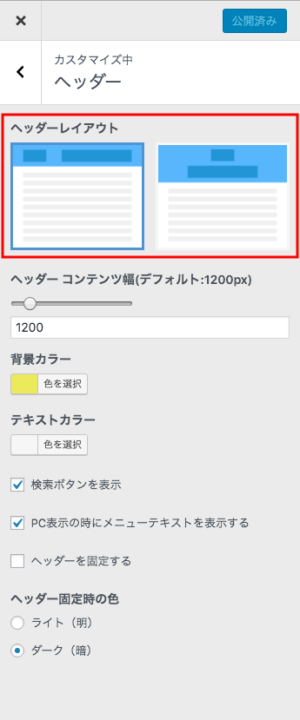
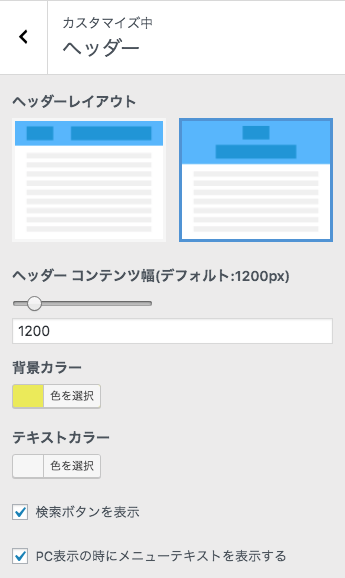
パネル一覧から「ヘッダー」を選択します。

デフォルトは横並び
ヘッダーレイアウトの設定項目があります。デフォルトでは「ロゴ」と「メニュー」の横並びが選択されています。


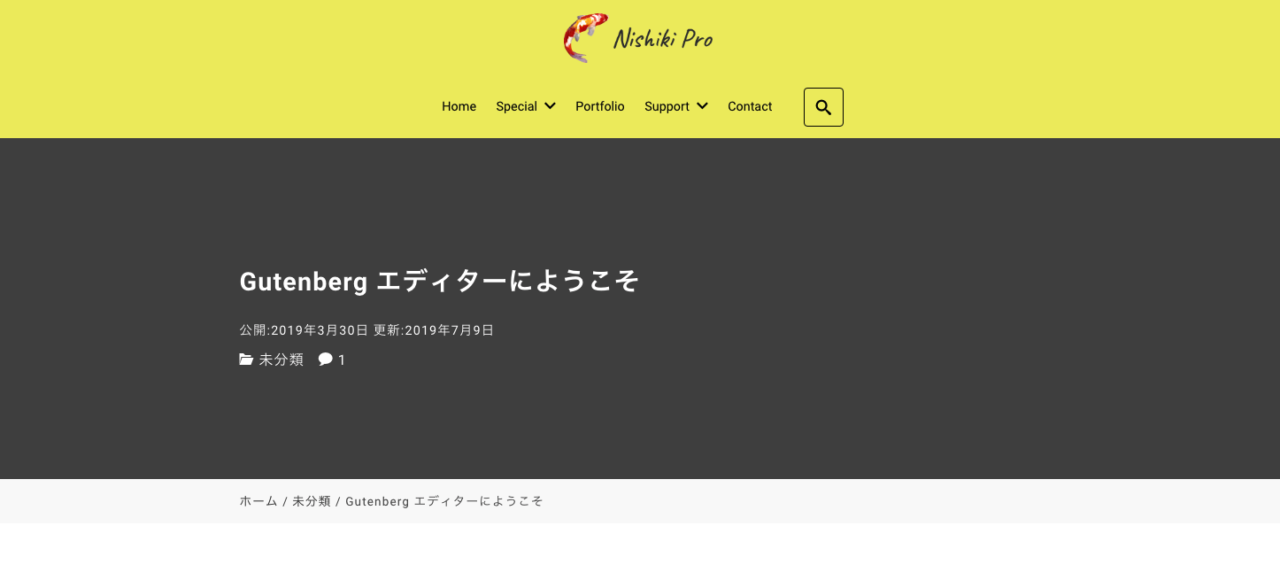
縦並びのヘッダーレイアウトが選択できます
縦並びを選択することもできます。


縦並びのヘッダーレイアウトを選んだ場合も、モバイル表示(768px 以下:px 数の変更も可能)の時は固定できます。
モバイル表示時、メニューや検索ボタンの配置を考えよう
ヘッダーレイアウトは横、縦並びどちらでもいいとは思いますが、モバイル表示時にどのようにメニューや検索ボタンを配置させるのかを今一度考えてみましょう。
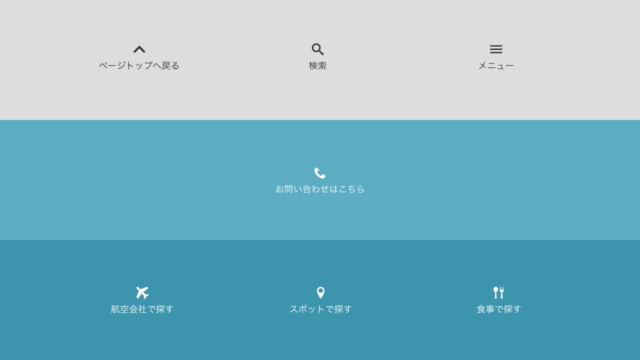
例えば、モバイル表示時ではヘッダーは固定せず、
フッターメニューの設定方法は、以下のページをご参考ください。
デモサイトは縦並びにしてます
Nishiki Pro のデモサイトはヘッダーのレイアウトを縦並びにしています。
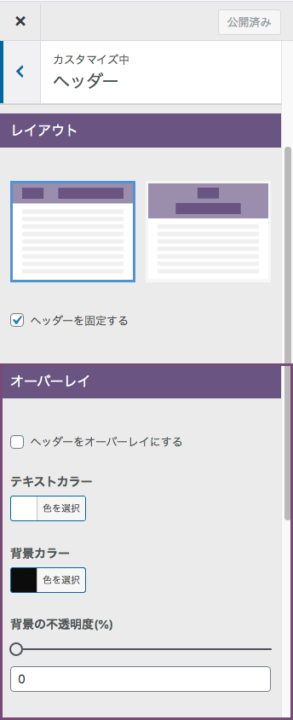
ヘッダーのオーバーレイの設定も可能になりました
Nishiki Pro バージョン 1.0.226 より、ヘッダーをオーバーレイに設定できるようになりました。

WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など