Nishiki Pro テーマのヘッダーにはメニュー(グローバルナビ とも呼ばれています)を直感的に入れられるのですが、メニューの文字列の前にアイコンを表示する方法を解説します。
アイコンを入れるための基礎知識
まず、基本的なところから確認しましょう。
ワードプレスの管理画面から「外観」→「メニュー」を選択します。
メニューを追加していない場合は、以下のページを読んで方法をご確認ください。
メニューがいくつか追加されていることを前提として話を進めます。

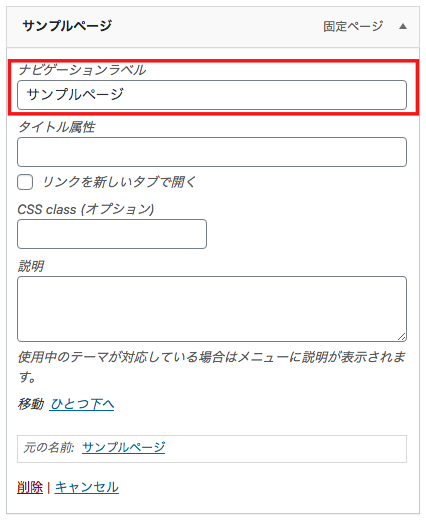
この「ナビゲーションラベル」にアイコンを表示するためのコードを追加することが前提です。以下に具体例を挙げましたので、やってみましょう!
ホームアイコンを表示する方法
以下のようにアイコン表示用のコードを追加してください。

追加するコード
以下のいずれかのコードを追加してください。追加するコードによって少しアイコンのデザインが変わります。
<i class="icomoon icon-home" area-hidden="true"></i><i class="icomoon icon-home2" area-hidden="true"></i>電話アイコンを表示する方法
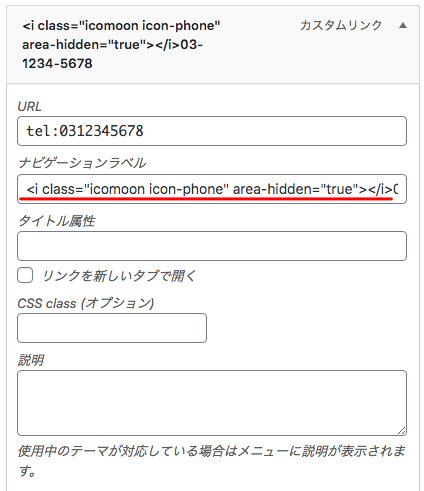
メニュー画面で「カスタムリンク」を追加して、URLには「tel:0312345678」など「tel:」に続く文字列は電話番号を入れましょう。

追加するコード
<i class="icomoon icon-phone" area-hidden="true"></i>メールアイコンを表示する方法
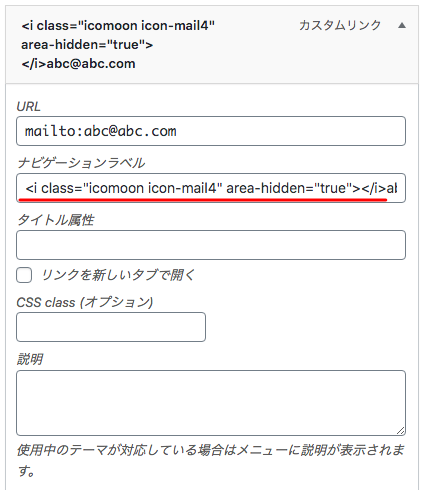
メニュー画面で「カスタムリンク」を追加して、URLには「mailto:abc@abc.com」など「mailto:」の後の文字列はメールアドレスを入れましょう。

追加するコード
以下のいずれかのコードを追加してください。追加するコードによって少しアイコンのデザインが変わります。
<i class="icomoon icon-mail" area-hidden="true"></i><i class="icomoon icon-mail2" area-hidden="true"></i><i class="icomoon icon-mail3" area-hidden="true"></i><i class="icomoon icon-mail4" area-hidden="true"></i>Twitter/Facebook/Instagram などのソーシャルアカウントのアイコンを入れる方法
ここまで読んで、電話番号やメールアドレスを追加できている方は、同じ要領でソーシャルアカウントも表示できます。メニューに「カスタムリンク」を追加して、各ソーシャルアカウントの URL と、以下のコードを追加してください。
追加するコード
<i class="icomoon icon-twitter" area-hidden="true"></i><i class="icomoon icon-facebook" area-hidden="true"></i><i class="icomoon icon-instagram" area-hidden="true"></i>他のアイコンも追加できるよ(500 種類ほど)
他にも追加できるアイコンがあります。
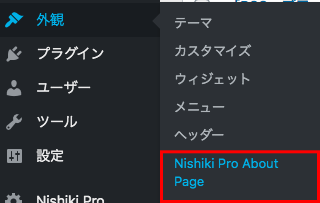
ワードプレスの管理画面から「外観」→「Nishiki Pro About Page」を選択してください。

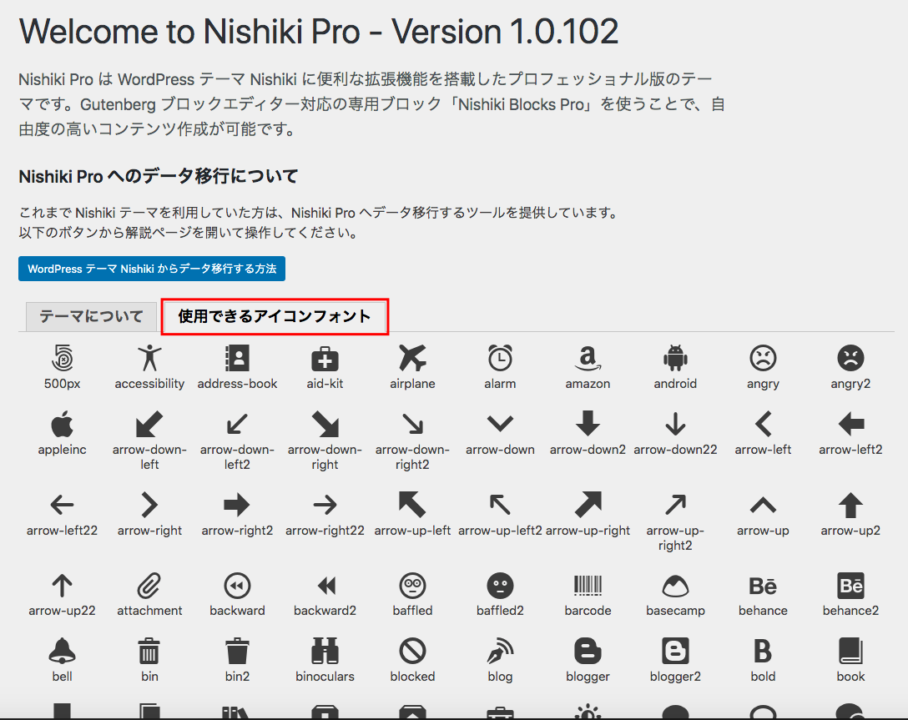
下の画像のように「使用できるアイコンフォント」を選択してください。一覧から使用したいアイコンを選んで追加してみましょう。

例えば、一覧の中から「bell」のアイコンを追加したいとします。その場合は、以下のコードを追加してください。
<i class="icomoon icon-bell" area-hidden="true"></i>アイコンを表示すると印象が変わります
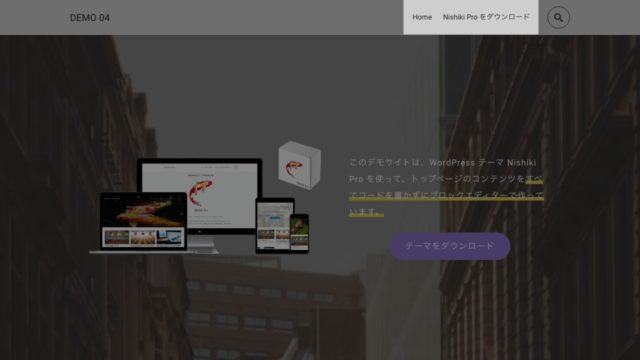
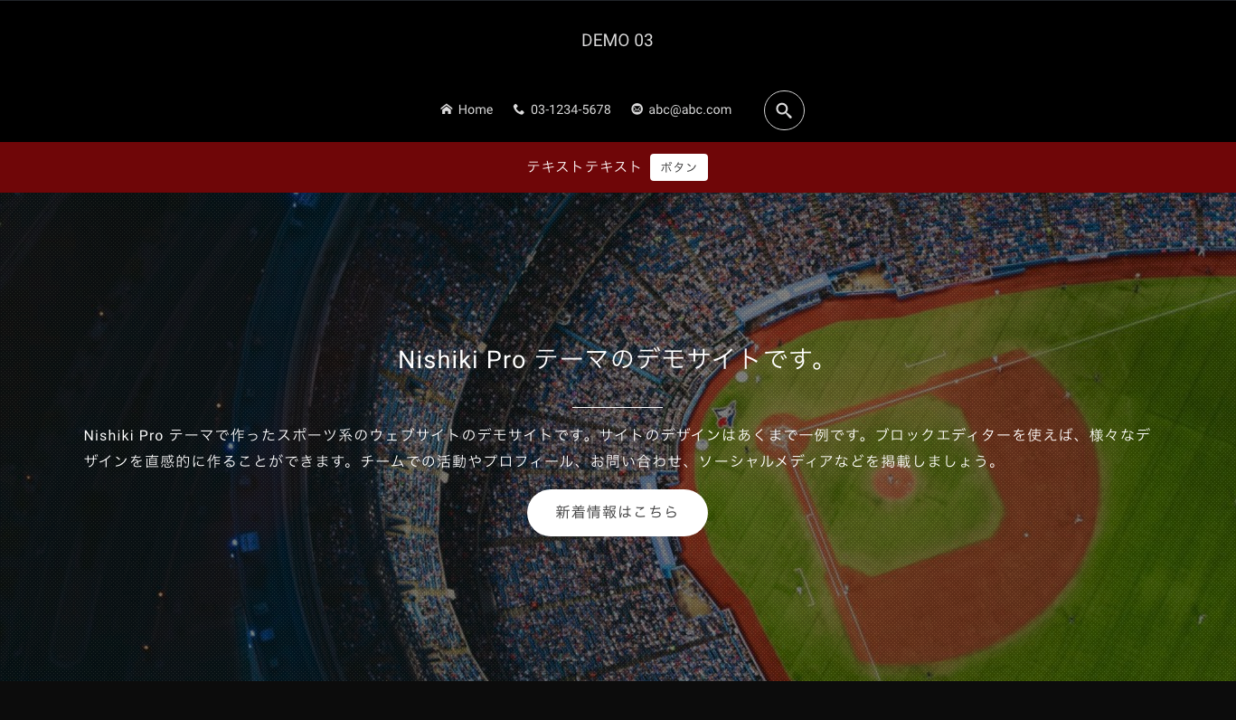
Nishiki Pro のデモサイトの1つ では、下の画像のようにアイコンを表示しています。

ただただ文字を入れるよりも、アイコンを表示することで印象や認識のされやすさも変わりますね。ですが「絶対表示しないといけない!」というわけではありません。お好みで表示してみましょう。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など