Nishiki Pro バージョン 1.0.235 から「スライダー」ブロックが使えるようになりました。
複数のコンテンツをスクロールせずに、パラパラと切り替えることができます。
サンプル
エフェクト
スライド
フェード
フリップ
キューブ
カバーフロー
左右にちょっとだけ見せる
スライドの速さ変更
自動再生
逆再生もできます。
再生/停止ボタンの表示
アクセシビリティに配慮したい場合、再生/停止ボタンの表示が可能です。
スライド間のスペース
スライドをループ
ナビゲーション(矢印)表示
色も変えられます。
ページネーション表示
4 パターンから選べます。色も変えられます。
通常
プログレスバー
ダイナミック
フラクション
スクロールバー表示
色も変えられます。
グループ化
1 画面中に表示するスライドの枚数を指定できます。
レスポンシブ対応
デスクトップ/タブレット/スマートフォン別で 1 画面中に表示するスライドの枚数を変更できます。
特徴
汎用性バッチリあります
画像だけではなく「カバー」ブロックなどと組み合わせて、テキストやボタンもスライドの中に入れられます。
jQuery 必要ありません
Nishiki Pro テーマはそもそもフロント側(ページ閲覧側)では jQuery を一切使用していません。jQuery を読み込まなくても動作します。
「スライダー」コンテンツ用の JavaScript ライブラリ「Swiper.js」を改めて導入する必要ありません
ウェブサイト制作を仕事としている方の中には「Swiper.js」を使ってスライダーコンテンツを作らなければいけない状況も出てくると想像します。
Nishiki Pro テーマ内に「Swiper.js」が同梱されていますので、改めて導入する必要はありません。
便利なブロックの操作
スライドの切り替え/入れ替え/複製が可能です。
注意:新しい「スライダー」ブロックと非推奨ブロックについて
バージョン 1.0.327 から「スライダー」ブロックが新しくなりました。
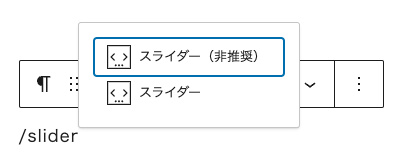
バージョン 1.0.326 以前の「スライダー」ブロックは「非推奨」です。非推奨のブロックは、新しいブロックと区別するため、下のようにブロック名に「非推奨」が付いています。

以下に非推奨のブロックについてよくある質問をまとめましたので、参考ください。
非推奨のブロックについてよくある質問
非推奨のブロックから新しいブロックへの変換はできますか?
互換性のないブロックですので、変換できません。新しくブロックを作成してください。
これまで非推奨のブロックで作ったコンテンツはどうなりますか。
これまで通り表示されますし、編集も可能です。ただし、非推奨のブロックになったからと言って、ブロックの差し替えや編集など、敢えて「作り直し」をする必要はありません。
非推奨のブロックを使い続けても大丈夫ですか。
はい、大丈夫です。ただし、今後のテーマ開発の方針としては、新しいブロックに対して機能追加やメンテナンスを施すことが中心となります。また、新しいブロックの方が利便性に優れていますので、特別な理由がないのであれば、今後作成するコンテンツは新しいブロックを使用することをおすすめします。
非推奨のブロックを扱うときの注意点
以下の現象は、新しい「スライダー」ブロックでは発生しません。できる限り、新しい「スライダー」ブロックを使用してください。
非推奨の「スライダー」ブロックを「複製」した場合は、必ずページ全体を保存したあと、リロード(更新)してから操作してください。
また、ブロックエディターのリスト表示からブロックを操作すると、コンテンツの連動に矛盾が生じる場合があります。「スライダー」ブロックのタブやコンテンツを「追加」「削除」したい場合は「スライダー」ブロック内での操作をお願いします。
スライドを作るときのポイント
複数の画像をスライドさせたい場合は、画像の横幅/高さ/比率を揃えるとキレイに配置できます。
このページで使っているサンプル画像は、全て横幅/高さ/比率を揃えています。
設定一覧(全体)
スライド設定
| 項目 | デフォルト値 |
|---|---|
| 方向(現在「横」のみサポート) | 横 |
| エフェクトの種類 | スライド |
| 速さ(秒) | 0.3 |
| 上下の間隔 | なし |
| スライド間のスペース | 0 |
| 1 画面に表示するスライドの枚数 | なし |
| ※ スライドを中心に配置 | 無効 ※ 以下の設定をしている場合、項目が表示されません(=設定できません)。 ・1 画面に表示するスライドの枚数が 1 枚以下 |
| ※ スライドをループ | 無効 ※ 以下のいずれかを設定している場合、項目が表示されません(=設定できません)。 ・スクロールバーを「表示」 ・ページネーションのタイプが「プログレスバー」 ・エフェクトの種類が「フリップ」 |
ナビゲーション設定
| 項目 | デフォルト値 |
|---|---|
| ナビゲーション(矢印)を表示 | 無効 |
| 色設定 | なし |
スクロールバー設定
| 項目 | デフォルト値 |
|---|---|
| スクロールバーを表示 | 無効 |
| 色設定 | なし |
グループ設定
| 項目 | デフォルト値 |
|---|---|
| グループ化するスライドの枚数 | なし ※ 以下の設定をしている場合、項目が表示されません(=設定できません)。 ・エフェクトの種類が「フェード」「フリップ」「キューブ」のいずれか |
レスポンシブ設定
※ 「681px 〜 768px」「769px 〜」それぞれ設定項目があります。
| 項目 | デフォルト値 |
|---|---|
| レスポンシブを有効にする | 無効 |
| ※ 1 画面に表示するスライドの枚数 | なし |
| ※ グループ化するスライドの枚数 | なし |
| ※ スライドの間隔 | なし |
ページネーション設定
| 項目 | デフォルト値 |
|---|---|
| ページネーションを表示する | 無効 |
| タイプ | 通常 |
| 色設定 | なし |
オートプレイ設定
| 項目 | デフォルト値 |
|---|---|
| オートプレイを有効にする | 無効 |
| 逆から再生 | 無効 |
| 手動でスライドさせた場合、自動再生を止める | 有効 |
| 再生/停止ボタンを表示 | 無効 |
| 再生/停止ボタンの配置 | 右下 |
| スライド速度を均等にする | 無効 |
| 最後のスライドで止める | 無効 |
| 遅れ(秒) | 3 |
設定一覧(個別)
スライド個別に設定できる項目です。
オートプレイ設定
| 項目 | デフォルト値 |
|---|---|
| 遅れ(秒) | なし |
スライド個別の設定を行う場合は、下の動画のように操作してください。
応用編:さらにカスタマイズしたい人はフックを使おう
「スライダー」ブロックを使わないページでは「Swiper.js」を読み込まないようにすることもできます。
詳しくは、以下のマニュアルを参考ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など





