ウェブサイトを眺めていると「ページトップへ」とか「上へ戻る↑」のようなリンクをクリック(タップ)すると、スルスルッとページの最上部へスムーズに移動するアニメーション(スムーススクロール)を見かけることもあると思います。
実は、Nishiki Pro でも同じようなことができますので紹介します。
やり方はとてもシンプルです。#page へのアンカーリンクをつければ OK です。
以下にいくつかサンプルを作りましたので、参考ください。
投稿や固定ページの本文内に入れる場合
編集画面でテキストやボタンや画像などを追加し、#page へのリンクを指定をしてあげるだけです。
テキストリンク
ボタンリンク
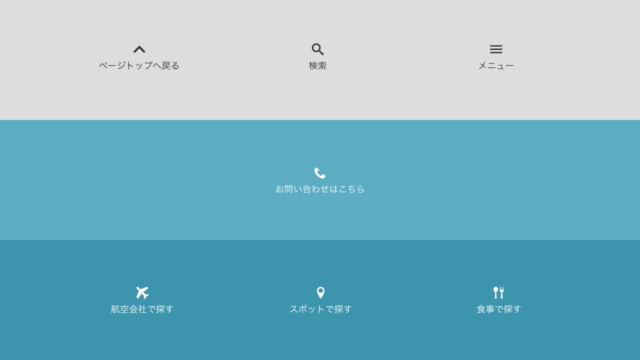
フッターメニューに入れる場合
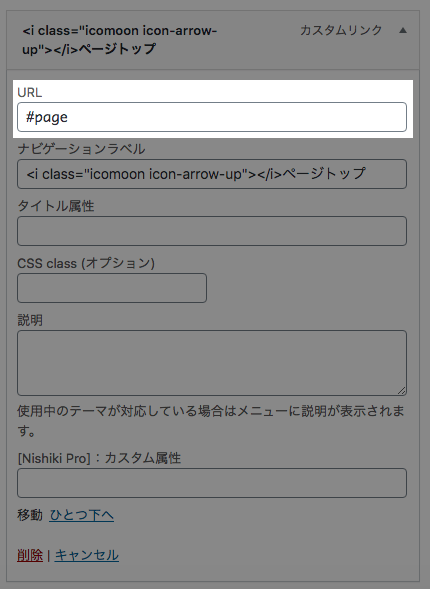
作ったメニューの URL の欄に #page を入れましょう。

フッターメニューの作り方がわからない場合は、以下のページを読んでください。
ボタンを表示する方法もあります
以下のページで紹介していますので、参考ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など