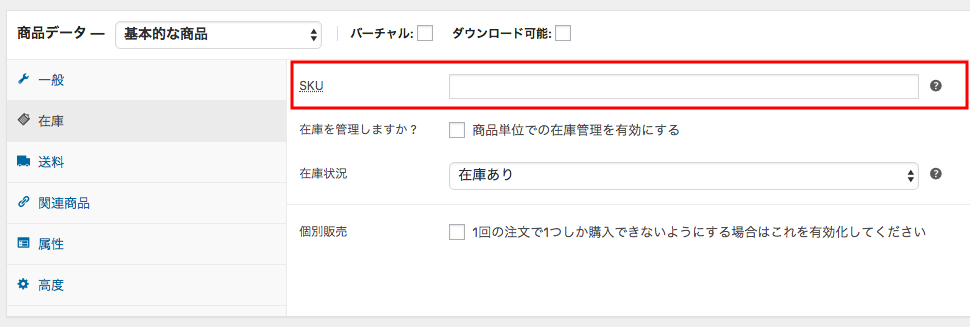
WordPress で EC サイトが構築できる WooCommerce プラグインで商品登録をする際に「SKU」の入力欄があることに気が付く方もいると思います。

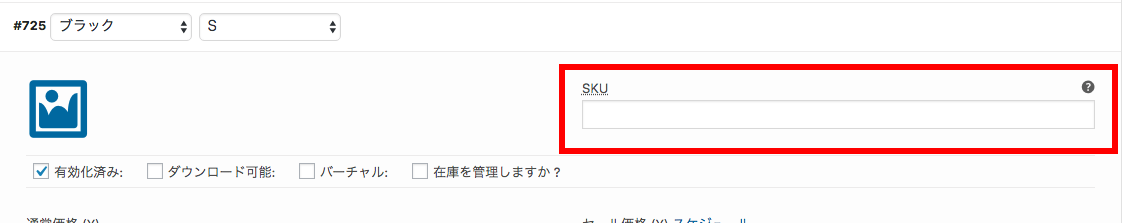
バリエーションのある商品を登録する場合は、下の画像のようにバリエーションごとに SKU の入力欄が用意されています。

「SKU」に何を入れればいいの?
一般的な SKU の理解がある方は「SKU 数を入れればいいのかな?」と考えてしまうかもしれません。
ですが、WooCommerce の場合、SKU の入力欄には品番(管理番号)を入れましょう。
そもそも「SKU ってなんですか?」と疑問をお持ちの方は、以下のページで解説していますので、ご参考ください。
品番(管理番号)って何を入れればいいの?
WordPress に限らず、初めて EC サイトを構築する方は「品番って何を入れればいいの?」と疑問をお持ちの方もいると思います。
一般的には、運営されている EC サイト内で管理しやすい品番ルールを決めてしまえば OK です。
品番ルールの決め方
ではここで、具体的に品番ルールを決めてきましょう。下の画像を見てください。
品番ルールのサンプル

これはサンプルなので「必ずこの品番ルールじゃなきゃだめ!」というわけではないですが、全く同じではないにしても、アパレル関係のお店などでよく使われている品番ルールです(知り合いのとてもかわいい現役アパレルショップ店員さんに教えてもらいました)。
上記のように西暦、販売時期(Spring & Summer : SS Autumn & Winter : AW など)、商品のジャンル、カラー、サイズなどを組み合わせることで「他の商品と重複しない品番」をつけることができます。
| 例 | |
| 西暦 | 2019、19、0019 など |
| 販売時期 | SS(春夏):Spring & Summer AW(秋冬):Autumn & Winter |
| 商品のジャンル | T シャツ → 頭文字「T」+ 商品番号 |
| カラー | ブラック:BK ホワイト:WH イエロー:YW など |
| サイズ | S / M / L など |
特に、T シャツなどバリエーションのある商品は SKU 数が多くなります。SKU ごとに重複しない品番を付ける必要があるので、例えば「カラー」や「サイズ」の 2 つのバリエーションがある場合、枝番を付与して品番を作るのもいいと思います。
ご自身の EC サイトの運営スタイルに合わせて品番ルールを決め、SKU の欄に入力しましょう。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など


