前回は、WordPress で EC サイトが構築できる WooCommerce プラグインを使って T シャツを登録し「サイズ」「カラー」の 2 種類のバリエーションを設定しました。
商品登録やバリエーションの設定がまだの方は、以下のページを参考にして作業を済ませてください。
このページでは、具体的にバリエーションごとに価格や在庫などの商品データを入力する方法について解説しています。
バリエーションを作成しよう
前回までの作業では、「サイズ」と「カラー」のバリエーションの種類を設定しただけですので、次はバリエーションの組み合わせを作り、必要なデータ(価格や在庫)を入力しましょう。
バリエーションの組み合わせを作成する
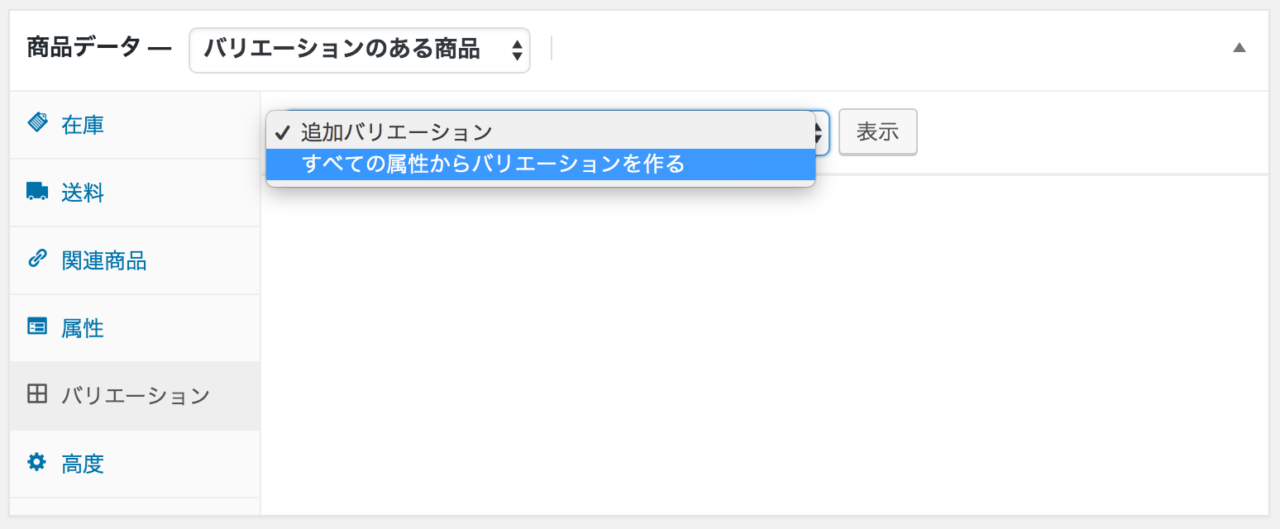
WordPress の管理画面から「商品」を選択し、商品の編集画面を開きます。商品データの項目の中から「バリエーション」を選択してください。

バリエーションの組み合わせを一括で作る
下の画像のように選択肢の中から「すべての属性からバリエーションを作る」を選んで「表示」ボタンを押します。

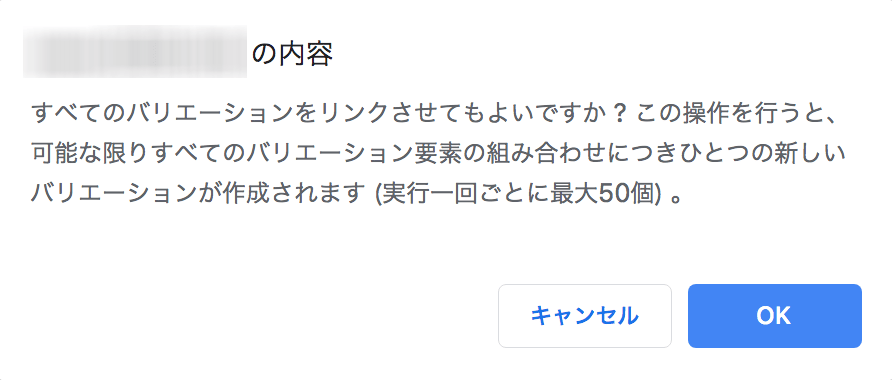
すると、下のようにメッセージが表示されます。
すべてのバリエーションをリンクさせてもよいですか ? この操作を行うと、可能な限りすべてのバリエーション要素の組み合わせにつきひとつの新しいバリエーションが作成されます (実行一回ごとに最大50個) 。

このメッセージに書いてある通り、バリエーション同士の組み合わせを自動で作成してくれます。便利ですね。「OK」ボタンを押してバリエーションを作成しましょう。
バリエーションが作成されるまで、少し時間がかかる場合があります。待ちましょう。

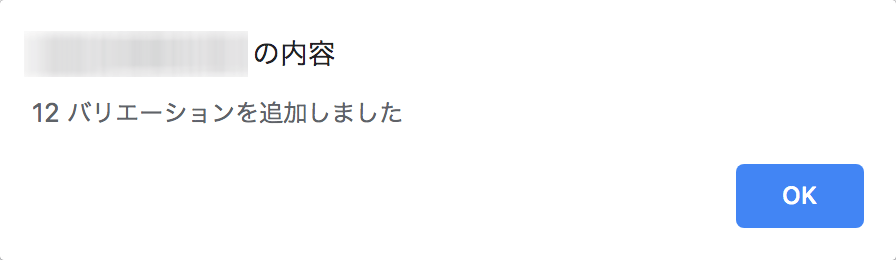
無事作成が完了すると、下のようにメッセージが表示されます。

作成されたバリエーションを確認しよう
作成されたバリエーションを確認しましょう。下の画像のように「サイズ」と「カラー」のバリエーションの組み合わせが全て作られました。

バリエーションそれぞれ値を設定しよう
バリエーションの組み合わせが作成できたら、ここからがいよいよ本題です。下の動画のように、作成されたバリエーションはクリックすると展開することができます。
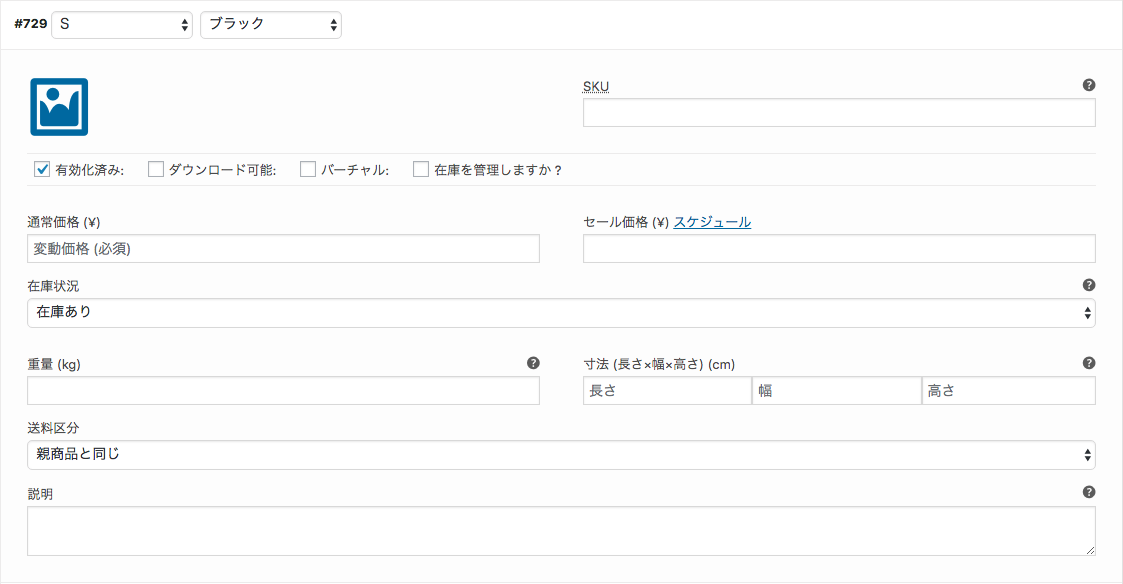
下の画像は一例ですが「サイズ:S / カラー:ブラック」のバリエーションを展開したものです。データを入力していきましょう。

まとめ
以上でバリエーションごとに商品データを入力する方法について解説しました。今回例に挙げた T シャツのように、バリエーションの組み合わせの数だけ商品データを入力する必要があるのでご注意ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など


