WordPress テーマ Nishiki を使ってウェブサイトを運営している方は、バージョン 0.1.29 より「トップページに設定した画像を読み込む前にプレースホルダーの画像を表示」できるようになりました。
以下のページに設定方法を解説していますので、ご参考ください。(バージョン 0.1.29 以前からテーマをご使用の場合は、プレースホルダーを設定をするためにトップページの画像を再設定する必要がありますので、ご注意ください。)
「プレースホルダー?なんのことだ・・・」という方は、画像付きで解説をしていますので、以下をご参考ください。
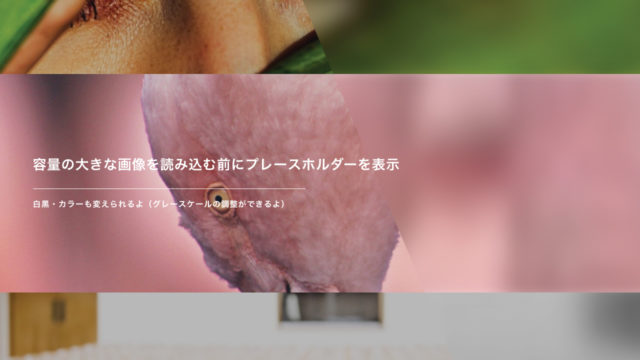
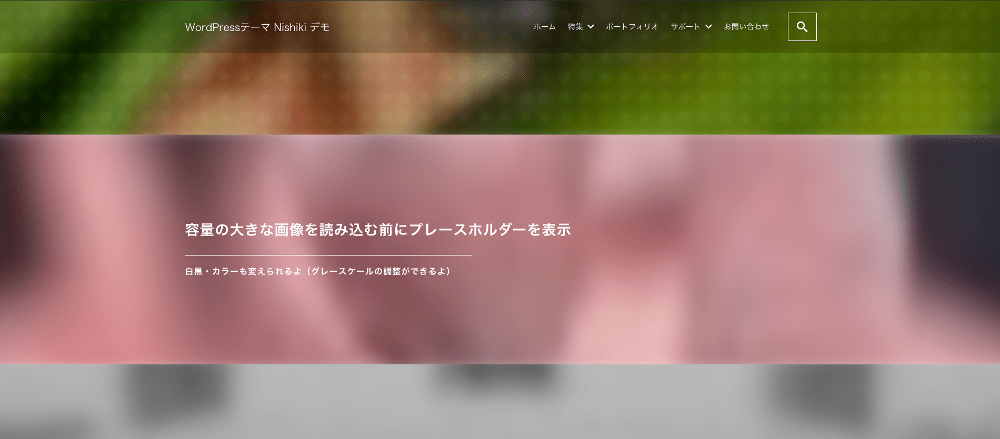
画像を読み込む前に容量が小さい(解像度の低い)プレースホルダーの画像が表示される
トップページに設定した画像の容量が大きいと、読み込みが終わるまで時間がかかると思います。大きい画像が読み込まれるまでの間、容量が小さい画像が表示されます。

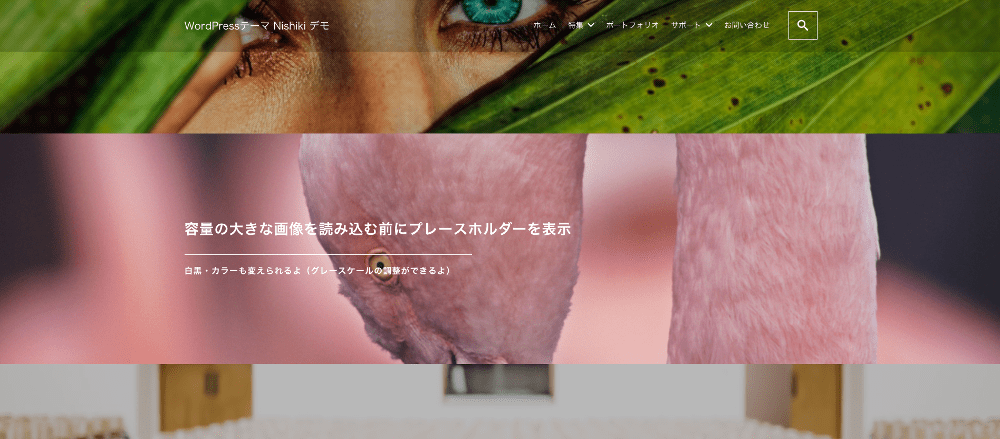
容量が大きい画像を読み込んだらフェードインで差し替わる
容量が大きい画像が読み込まれたら、順次「小さい画像→大きい画像」へフワッと差し替わります。

動画撮りました
「こんな動きになるよ〜」という動画を撮りましたので、ご参考ください(容量の関係で小さい動画になっちゃってすみません)

テーマのバージョンアップをよろしくお願いします
WordPress テーマ Nishiki をご使用の方は、最新バージョンへのアップデートをよろしくお願いします。もし「テーマのアップデート方法がわからない」という方は、以下のページにアップデートの重要性とその方法について書いていますので、ご参考ください。
プレースホルダーの設定はカスタマイザーで簡単に設定できます
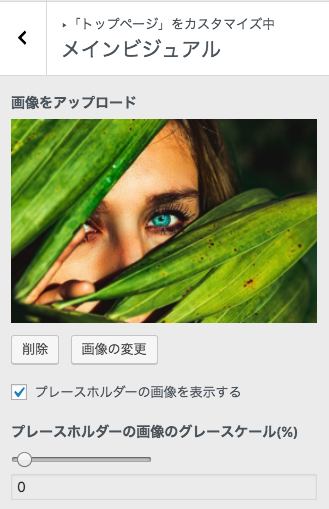
テーマのバージョン 0.1.29 以降は、WordPress の管理画面→「外観」→「カスタマイズ」→「トップページ」パネルの中から、「メインビジュアル」と「フロントページ設定」で、プレースホルダーの設定項目が表示されます。
メインビジュアルの設定画面

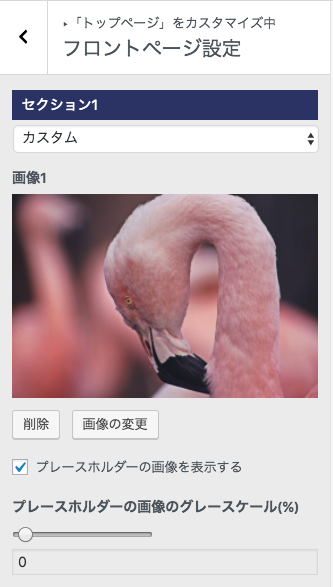
フロントページの設定画面

トップページの画像をかっこよく表現したい場合はオススメのカスタマイズです
ウェブサイト運営の中で「容量の大きな画像を読み込むまでは何を表示するのか」と考えることは割と重要だと思うのですが、巷に存在するウェブサイトでは様々な表現方法が取り入れられています。
テーマ開発者個人的には、現時点では一番好きな表現方法としてプレースホルダーの画像を表示する機能を追加しました。「トップページはかっこよくしたい!」という方にオススメのカスタマイズです〜。
プレースホルダーの設定方法はこちら
以下のページに操作方法を解説していますので、ご参考ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など