WordPress テーマ Nishiki のバージョン0.1.37から、トップページのセクションそれぞれに「アイテム」が追加できるようになりました。
アイテム追加機能は、コードを書かずにできる「カスタマイザー」の画面から利用できます。
アイテムってなんですか?使い所は?
アイテムは「1つのセクション内で複数のコンテンツを紹介したい場合」などに使える便利な機能です。
とは言っても、あれこれと文章で説明するよりも画像で見てもらったほうが早いと思います。
例として、飲食店用のウェブサイトにアイテムを追加した場合を見てみましょう。
1つのセクションにアイテムを追加
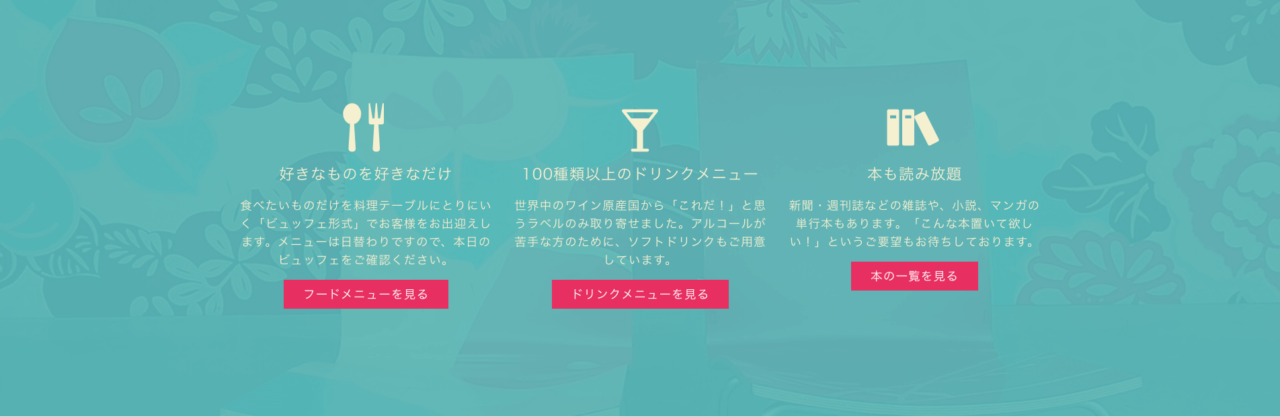
下の画像のように、トップページの1つのセクションに「飲食店の特徴」などを掲載したい場合、それぞれアイテムを追加して情報を掲載することができます。

トップページからサービスの特徴についての概要を説明し、さらに情報を得たい方は詳細ページへのリンクを辿ることができます。
1つのセクションでアイテムは最大3つ(フィルター機能で増やすこともできます)まで設定でき、カラム数の指定も可能です。また、アイテムそれぞれには、アイコン、タイトル、説明文、ボタンを設定することができます。
次は別パターンを見てみましょう。
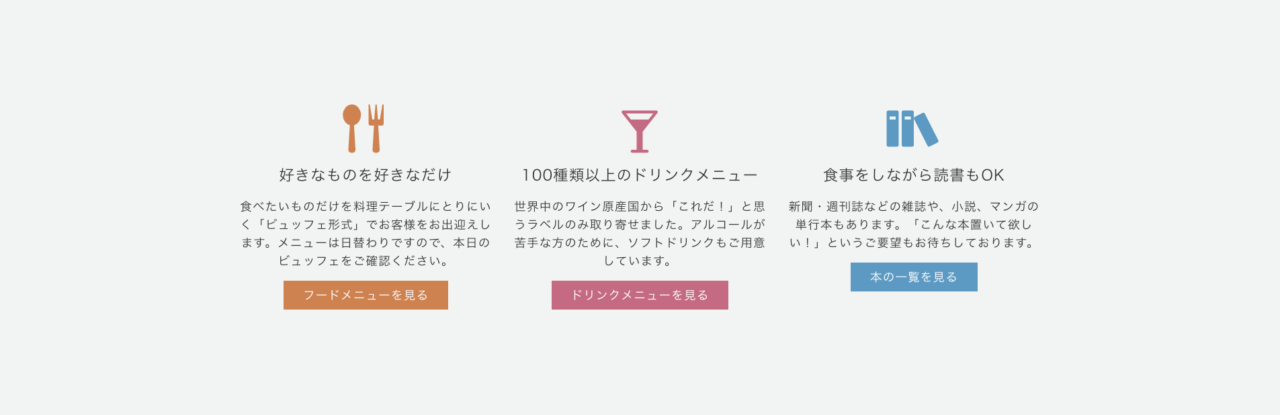
アイテムそれぞれ個別に設定可能
セクションで設定できる背景画像や色の設定と、アイテムそれぞれ個別に色を変更しました。

アイコンの種類も選べます
テーマのバージョン0.1.37から、テーマを有効化すると「テーマについて」の紹介ページを表示することができます。
「テーマについて」の紹介ページへのリンクは「外観」内にあります

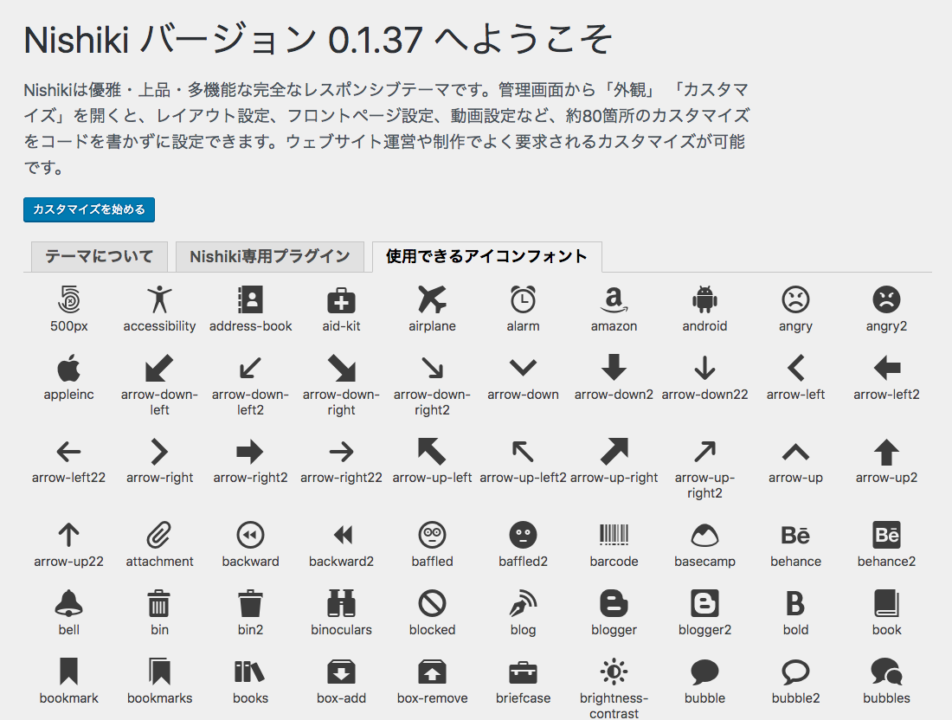
その紹介ページの「使用できるアイコンフォント」の一覧から、お好みで使いたいアイコンを選んでください。
使用できるアイコンフォント

現時点では、500種類程度のアイコンの中から選ぶことができます。
アイテムに「画像」の設定もできるよ
アイテムそれぞれにはアイコンの代わりに「画像」を設定することもできます。
例えば、下の画像のようにセクションのタイトルを入れ、2つのアイテムを表示し、アイテムそれぞれに画像を設定しました。

まとめ:アイテム追加機能は様々なウェブサイトに使える
今回は飲食店用のウェブサイトという設定で例を挙げましたが、このアイテム機能をうまく使えば、様々なジャンルのウェブサイトにも応用できます。私個人的には「これは何でもできちゃうなぁ〜」という感想を持っています。追加してよかった機能の1つですね。
海外の人気公式WordPressテーマでは、大体がこのようなアイテム追加の機能がついていることが多いです。Nishikiもようやく機能的に海外の人気公式WordPressテーマに近づきつつあるかな、と思っています。
というわけで「アイテム追加」機能は便利ですので、ぜひ使ってみてください。使用方法は以下のページにまとめました。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など


