このページで紹介している機能は、将来的に廃止されます。
Nishiki Pro テーマを使用している方は「アイテム追加」機能を使うよりも、WordPress 5.0 から使えるようになった「ブロックエディター」を使用されることをおすすめします。
「ブロックエディター」を使えば、下の動画のように、より柔軟で、自由なコンテンツ作成ができます。
WordPress テーマ Nishiki Pro / Nishiki には「アイテム追加」機能があります。「アイテム追加をすると何が起こるんだろう?」という方は、以下のページにできることを簡単にまとめていますので、ご参考ください。
ライブ配信しました
オンラインサポートの一環として「アイテム追加」機能の操作方法についての解説をライブ配信しました。ちょっと動画が長くなっちゃいましたけど・・・このページに書かれている操作方法とあわせて、ご参考くださいますと幸いです。
それでは「アイテム追加」機能を使用する方法をご紹介します。
「アイテム追加」機能を使用する方法
フロントページ設定を選択
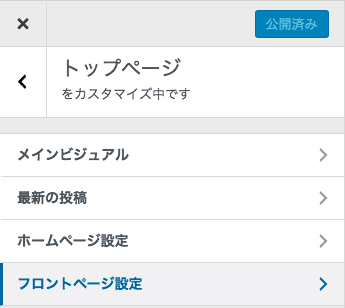
WordPress の管理画面から「外観」→「カスタマイズ」を選択します。
カスタマイズ一覧の中から「トップページ」→「フロントページ設定」を選択します。

※フロントページ設定のパネルが表示されていない場合は、フロントページ設定が済んでいるいるかどうかを確認してください。
セクションを「カスタム」に設定する
次に、アイテム追加したいセクションを「カスタム」に設定します。

アイテム追加を「有効」に設定する
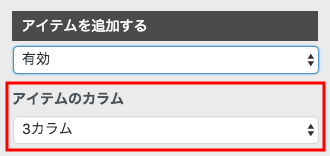
セクション内に「アイテムを追加する」の項目が表示されるので「有効」に設定します(デフォルトは「無効」に設定されています)。

アイテムのカラム数を設定する
次に、アイテムのカラム数を決めます。「アイテムのカラム」で表示するアイテムのレイアウトを設定してください(あとで変更もできますので、よくわからない場合は「3カラム」のままで大丈夫です)。

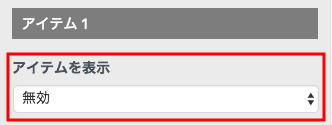
アイテムを表示する
続いて、アイテムを表示します。表示できるアイテムは、デフォルトでは1つのセクションにつき3つまでですが、フィルター機能を使えばアイテム数を増やすことができます(中・上級者向け機能なのでまた別のページでご紹介します)。
アイテム1〜アイテム3それぞれに「アイテムを表示」項目があるので「有効」に設定するとアイテムを表示します(デフォルトは「無効」に設定されています)。

ここからは、表示するアイテムの個別設定を行います。
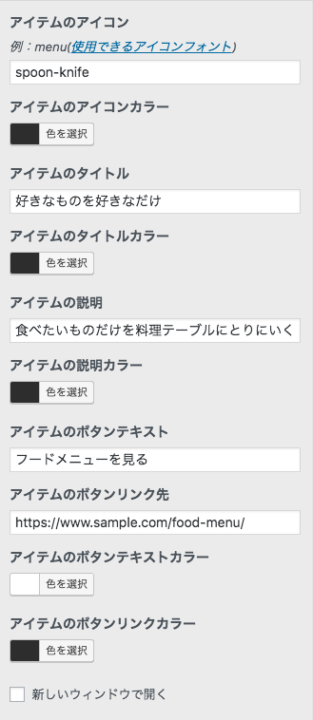
アイテムの個別設定
アイテム1つずつに対して、下の画像のように設定項目が用意されています。

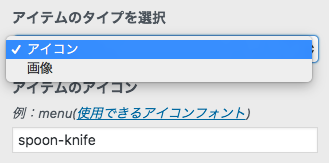
アイテムのタイプを選択する
アイテムを設定する場合は、まず「アイテムのタイプ」を選択しましょう。「アイコン」または「画像」のどちらかを選択します。
アイテムのタイプを選択

アイテムのアイコンの設定
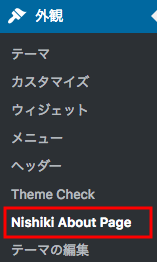
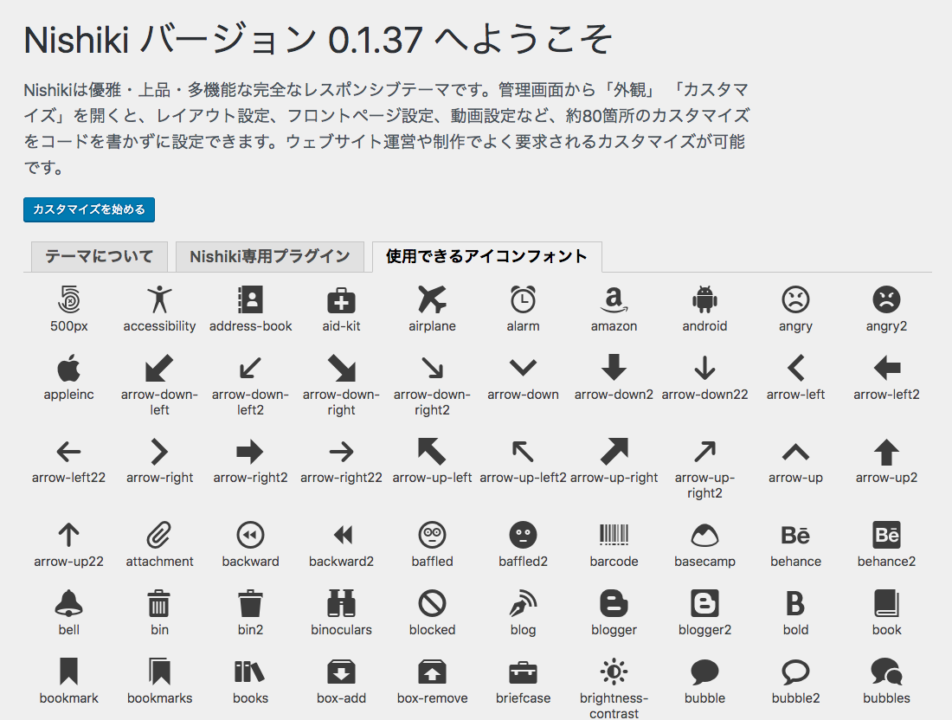
使用できるアイコンは、WordPress の管理画面より「外観」→「Nishiki About Page」を選択します。

下の画像のように、テーマ紹介ページが表示されるので「使用できるアイコンフォント」の中から選んでください。

アイテムの画像の設定
アイテムのタイプに画像を設定すると、画像をアップロードすることができます。表示したい画像をアップロードしてください。

アップロードする画像のサイズをチェックしよう
アイテムに画像をアップロードすると「画像が正方形になっている」「画像が拡大されてぼやけて見える」など、意図した表示になっていないかもしれません。その理由は、テーマに合わせた画像のサイズや比率の設定が行われていないからです。
以下のページを参考にして、アイキャッチ画像のサイズを調整してください。
アイテムを表示してみよう
アイテムのタイプを「アイコン」または「画像」のどちらかに設定したあとは、お好みでテキストを入力したり、カラーを変更してください。

設定をすると、下のサンプルのように1つのセクション内にアイテムを追加することができます。
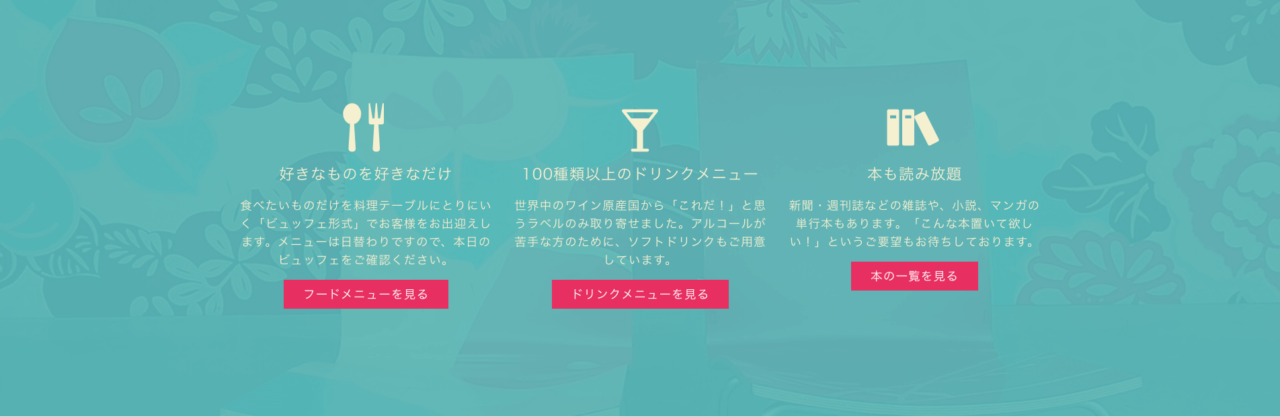
アイテム追加サンプル1
1つのセクションにアイテムを3つ追加しています。アイテムのタイプはすべて「アイコン」です。

アイテム追加サンプル2
1つのセクションにアイテムを2つ追加しています。アイテムのタイプはすべて「画像」です。セクションのメインテキストや背景画像と組み合わせるのもいいですね。

トップページから特定のページへ案内したり、ウェブサイトの特徴などを掲載するためなどに「アイテム追加」の機能はとても役に立つと思います。ぜひお試しください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェックしよう!

サポトピアを運営する 株式会社 AnimaGate の公式 X アカウント では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など