Nishiki Pro テーマのバージョン 1.0.249 からワードプレス本体のバージョン 5.8 以上に対応しました。動作確認済みです。
製品版を利用している方は、ワードプレスの管理画面から、最新バージョンにアップデートしてください。
また、今回のリリースで以下の対応をしましたので、チェックください。
ブロックエディター関連
ウィジェットエリアで使用できるブロックのデザイン調整
ワードプレス 5.8 から、ウィジェットエリアでもブロックが使えるようになりました。
これに伴い、サイドバー/フッターのウィジェットエリアでブロックを使用した時のデザインを調整しました。
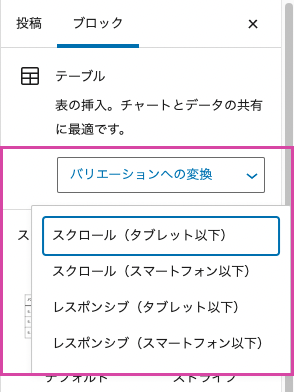
「テーブル」ブロックに「スクロール」「レスポンシブ」のバリエーションを追加
Nishiki Pro では、タブレット以下の表示サイズの場合、テーブルが潰れてしまい、文章がよみづらくなる状況を回避するため横スクロールさせていましたが、内容によっては縦並びもできたほうが便利に使えるので、レスポンシブも選択できるようにしました。

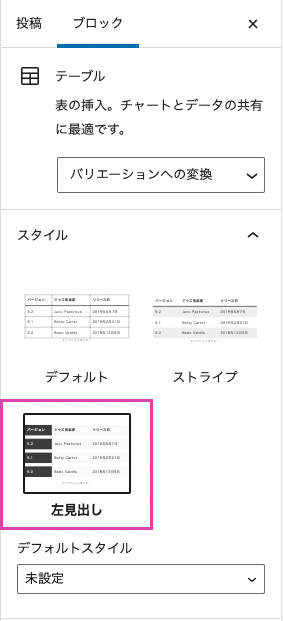
「テーブル」ブロックに新スタイルを追加
左見出し用のスタイルを 1 つ作ってみました。暫定なので、今後仕様を変更する可能性もあります。また、他のスタイルも要望があれば随時追加を検討します。

さらに詳しい情報は、以下のページを参考ください。
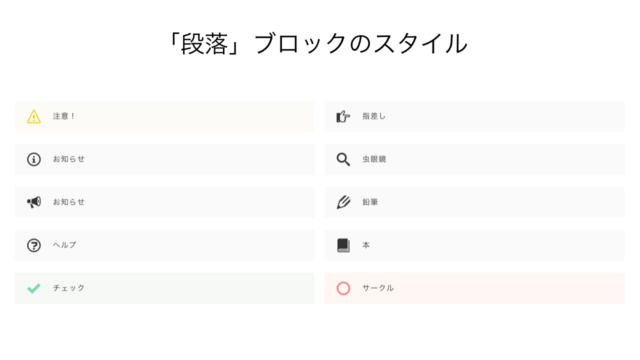
「段落」ブロックに新スタイルを追加
ページ内の文章を目立たせたり、アクセントをつけるのに便利だと思います。
「段落」ブロックに新しいスタイルを追加しました!
詳しくは、以下のページを参考ください。
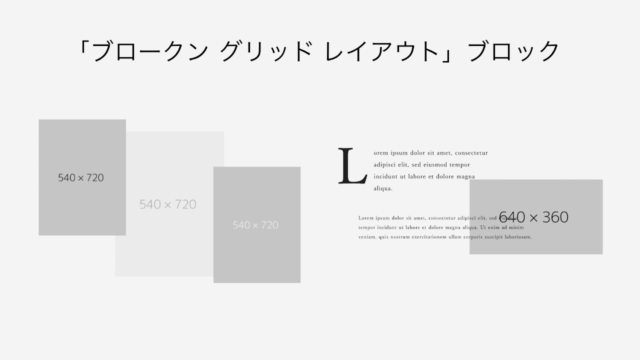
「Broken Grid Layout(ブロークン グリッド レイアウト)」ブロックの追加
リリース評価版として先行配布していましたが、今回のバージョンでテーマに同梱されました。テストにご協力いただいた皆さま、ありがとうございました。
「Broken Grid Layout(ブロークン グリッド レイアウト)ってなに?」という方は、以下のページを参考ください。
カスタマイザー関連
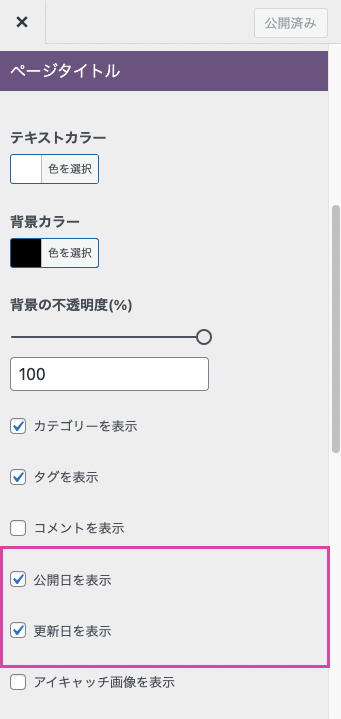
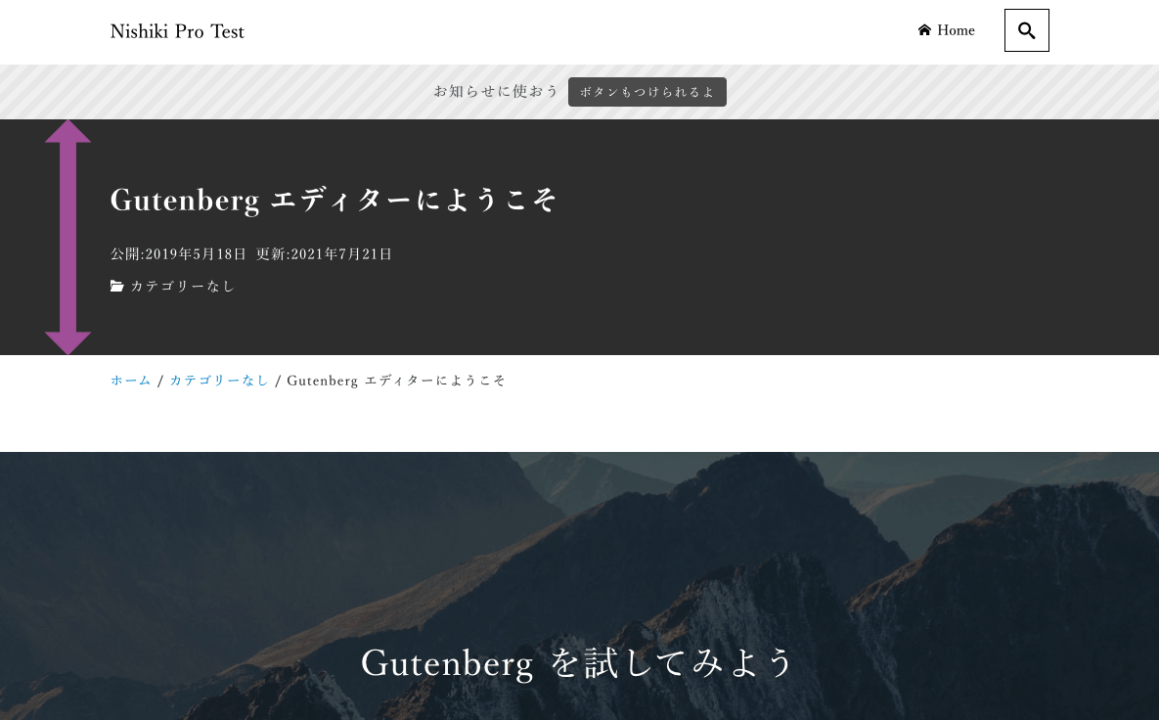
投稿ページの公開日/更新日の表示/非表示の追加
カスタマイザーから、投稿ページの公開日/更新日の表示/非表示ができるようになりました。
ワードプレスの管理画面から「外観」→「カスタマイズ」→「投稿ページ」に設定項目があります。

テーマ全体
CSS のカスタムプロパティ(CSS 変数)の導入
以下に導入しました。いずれマニュアル化するかもしれません。
- 見出し h1 〜 h6 のフォントサイズ(レスポンシブ対応)
CSS ユーティリティの導入
クラス名を追加するだけでスタイリングがしやすくなりました。レスポンシブ対応も可能です。
詳しくは、以下のページを参考ください。
全ページ、タイトルエリアの高さ調整
ヘッダーをオーバーレイ/固定させた場合のタイトルエリアの高さを全ページ統一しました。

Swiper の読み込みルールの変更
ワードプレス 5.8 から、全ページで Swiper を読み込むことにしました。
フックを使って「特定のページでは Swiper を読み込まない」制御もできますので、詳しくは、以下のページを参考ください。
テンプレートファイルの構造を変更
以下のファイルを廃止(削除)→「/parts/header/content.php」に機能を統合
- /parts/header/content-sidebar-bottom.php
- /parts/header/content-sidebar-left.php
- /parts/header/content-sidebar-none.php
- /parts/header/content-sidebar-right.php
以下のファイルを廃止(削除)→「/parts/singular/content.php」に機能を統合
- /parts/singular/content-full-width.php
もっと詳しく知りたい場合は
ユーザーコミュニティ までお寄せください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!
サポトピアを運営する 株式会社 AnimaGate の 公式 X、公式 YouTube では、以下の情報を中心に配信しています。ぜひフォローしてください。
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- オンライン勉強会のお知らせ
- 導入事例
など