このページでは、ワードプレステーマ Nishiki / Nishiki Pro の機能について解説しています。
機能がたくさんあるのでどうしてもページが長くなってしまいましたが、目次を活用して読み進めていただけますと幸いです。
テーマについて
ワードプレステーマ Nishiki / Nishiki Pro は、ウェブサイト制作や運用などの作業の中で「よく要求されるカスタマイズ内容」をコードを書かずに設定可能にすることで、効率よく制作を行うために作られているレスポンシブウェブデザイン(パソコン、タブレット、スマートフォン)に対応したテーマです。
どんなウェブサイトで使われている?
ワードプレステーマ Nishiki / Nishiki Pro は、様々なジャンルのウェブサイトにも活用できるように設計されています。
- ブログなどのメディアサイト
- お店や会社案内などのコーポレートサイト
- 大学など学校法人のサイト
- イラストを描くお仕事をしている方など、創作活動を行う方が作品などを掲載するためのポートフォリオサイト
- 商品を販売するための EC サイト
- 会員制フォーラムを利用したコミュニティサイト
- 広告収入で収益化を図るアフィリエイトサイト
もちろん、上記以外のジャンルのウェブサイトでも利用できる万能テーマとして提供しています。
また、ウェブサイトの運営にあまり慣れていない方や、これからウェブサイトを作りたい方にとっては「便利で簡単に扱える機能が豊富なテーマ」として開発しました。
興味をお持ちの方は、ぜひご活用ください。
Nishiki テーマのダウンロード
ワードプレス公式サイトに登録されているテーマとして 無償でダウンロード できます。
Nishiki テーマは、カスタマイズ技術を豊富に持ち、時間的に余裕がある方向けです。ご理解のある方のみ使用ください。一般の方は Nishiki Pro テーマをお勧めします。
Nishiki Pro テーマのダウンロード
ワードプレステーマ Nishiki は拡張性に優れたテーマですが、Nishiki 専用プラグインで提供している機能の他にも「シェアボタンを入れたい」「OGP を設定したい」「広告を管理したい」など、新たに機能を追加したい方もいると思います。
その場合は、必要に応じて「プラグイン」を導入したり、テーマをカスタマイズすれば OK ですね。
一方で、以下のような声も少なくありません。
- 「どのプラグインをいれていいのかわからない」
- 「そもそもプラグインを入れる手間を減らしたい」
- 「入れたプラグインのアップデートなど、管理するのは大変だ」
- 「テーマのカスタマイズ方法がわからない」
ワードプレス初心者の方や、ブロガー、アフィリエイター、プログラマー、ウェブデザイナーの駆け出しの方が陥りやすい考えなのですが、ワードプレスを使ったカスタマイズは決して簡単とは言えません。
ウェブサイトを立ち上げる目的によっては、プラグインをたくさん導入したり、テーマファイルを編集できる知識や技術が必要です。
「ワードプレスを自分で思い通りにカスタマイズすることは、かなり難易度が高く、メンテナンスコストもかかるものだ」と覚えておきましょう。
現在ワードプレステーマ選びに迷っている方は、Nishiki Pro テーマをご利用ください。Nishiki Pro テーマは、プラグインの選定・導入・導入によるメンテナンスコストを大幅に削減できます。
Nishiki Pro テーマはウェブサイトに必要な機能を多数テーマに搭載
Nishiki テーマの洗練された美しさをそのまま継承し、ウェブサイト運営をしていく中で必要な機能をテーマに搭載した Nishiki Pro テーマを開発しました。
Gutenberg ブロックエディター対応の「直感的にコンテンツ作成できる」テーマ
Nishiki Pro テーマにはワードプレス 5.0 から標準で利用できる Gutenberg ブロックエディターをさらに使いやすくした Nishiki Blocks Pro を搭載し、旧エディターでは難しかったコンテンツ作成も可能です。
以下のページからテーマの詳細を確認できますので、ぜひご検討ください。
- Nishiki を使ってウェブサイトを運営し始めて、コツを掴んだのでさらに機能を追加したい
- プラグインをたくさん入れなくても、テーマにあらかじめ欲しい機能が搭載されているから
- 操作についてわからないことがあったらフォーラムで聞けるので
などの理由で Nishiki から Nishiki Pro へ移行する方も多いです。
長々と書きましたが、ここからが本題です。
Nishiki / Nishiki Pro テーマの機能を一覧にしてまとめました。
カスタマイザー機能
Nishiki / Nishiki Pro テーマ の特徴の1つでもある「コードを書かずにカスタマイズできる機能」として「カスタマイザー機能」を提供しています。
カスタマイザー機能を利用するには、ワードプレスの管理画面より「外観」→「カスタマイズ」を開いてください。
「サイト基本情報」の設定
サイト基本情報では、ウェブサイトの全体的な設定を行うことができます。
全体
| 項目 | 機能の概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| コンテンツ全体幅 | コンテンツ全体幅 | ● | ● |
| サイトのフォントサイズ | ウェブサイトの文字の大きさ | ● | ● |
ロゴ
| 項目 | 機能の概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| ロゴ画像 | ウェブサイトのロゴ画像 | ● | ● |
タイトル
| 項目 | 機能の概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| サイトのタイトル | ウェブサイトのタイトル | ● | ● |
| サイトのタイトルとキャッチフレーズの表示 | ウェブサイトのタイトルとキャッチフレーズ(ディスクリプション)の表示・非表示を変更 | ● | ● |
アイコン
| 項目 | 機能の概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| サイトアイコン |
ファビコンの設定 スマートフォン・タブレットなどモバイル端末からサイトをアプリとして保存した際などに表示するアイコン画像 | ● | ● |
カラー設定
Nishiki / Nishiki Pro それぞれ、カラー設定の項目が異なります(Nishiki Pro のほうが柔軟性があります)。
| 項目 | 機能の概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| メインテキストカラー | 主に投稿ページや固定ページの本文、コメントなどの文字色 | ● | |
| サブテキストカラー | サイドバーの枠線、コメント(作成者・日付・入力欄)などの文字色 | ● | |
| メインカラー | リンクされた文字色 | ● | |
| サブカラー | マウスオーバーした際のリンクされた文字色 | ● | |
| 背景カラー | 背景色 | ● | |
| ベースカラー | 背景色 | ● | |
| メインカラー | ウェブサイト全体を印象付けるカラー(カラー01/カラー02) | ● | |
| アクセントカラー | ウェブサイト全体を引き締めるカラー(カラー01/カラー02) | ● | |
| テキストカラー | サイドバー/本文のテキスト(カラー01) サイドバー/本文の枠線、コメント(作成者・日付・入力欄)などのテキスト(カラー02) | ● | |
| リンクカラー | サイドバー/本文のリンクテキスト(カラー01) サイドバー/本文のマウスオーバーした際のリンクテキスト(カラー02) | ● |
「トップページ」の設定
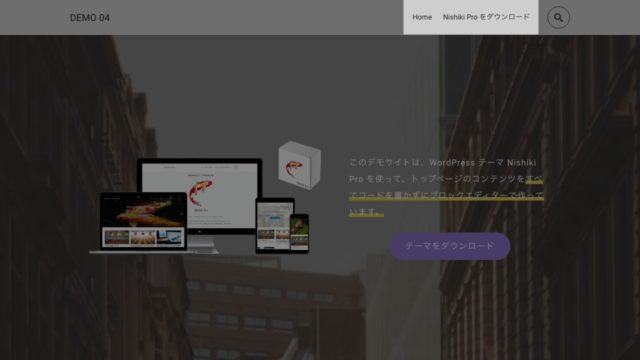
ワードプレステーマ Nishiki / Nishiki Pro は、トップページをブログなどでよく見かける「投稿を新しい順から並べるレイアウト」のほかにも、クローズアップさせたいコンテンツを表示することができる「フロントページ」の設定ができます。
メインビジュアル
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| ヘッダー画像 | メインビジュアルの画像(複数指定・ランダム表示も可能です) | ● | ● |
| 画像をアップロード(※廃止予定です。今後は「ヘッダー画像」に設定してください) | メインビジュアルの画像 | ● | ● |
| プレースホルダーの画像を表示する | メインビジュアルの画像を読み込む前に容量の小さな画像を表示するかどうか | ● | ● |
| プレースホルダーの画像のグレースケール(%) | プレースホルダーの画像にグレースケールを適用する(100%で白黒表示) | ● | ● |
| キャッチフレーズ | サイトのキャッチフレーズ(ディスクリプション) | ● | ● |
| サブテキスト | メインビジュアルのサブに使用する文字 | ● | ● |
| テキストカラー | メインビジュアルに表示する文字色 | ● | ● |
| 背景カラー | メインビジュアルの背景色 | ● | ● |
| 背景の透明度 | 背景色の透明度 | ● | ● |
| ボタンテキスト | メインビジュアルに表示するボタンの文字 | ● | ● |
| ボタンリンク | ボタンにリンクさせる URL | ● | ● |
| ボタンカラー | ボタンの背景色 | ● | ● |
| テキストカラー | ボタンの文字色 | ● | ● |
| 新しいウィンドウで開く | ボタンリンクの URL を選択した時に新しいウィンドウで開くかどうか | ● | ● |
| 動画をアップロード | メインビジュアルの動画 | ● | ● |
最新の投稿
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| 最新の投稿 | 最新の投稿を表示するかどうか | ● | ● |
| メインテキスト | 最新の投稿に表示するメインタイトル | ● | ● |
| サブテキスト | 最新の投稿に表示するサブタイトル | ● | ● |
| 固定記事 バッジ背景カラー | 特定の投稿ページを固定表示している場合のバッジの背景色 | ● | ● |
ホームページ(旧:固定フロントページ)
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| ホームページの表示 | 最新の投稿 または 固定ページ | ● | ● |
| ホームページ | ホームページに設定するページを指定(または新規作成でページ追加) | ● | ● |
| 投稿ページ | 投稿ページに設定するページを指定(または新規作成でページを追加) | ● | ● |
フロントページ設定
フロントページでは固定ページとして設定した本文をそのまま表示したり、4つの「セクション」を利用できます。
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| ホームページのコンテンツを表示する | 固定ページの内容を表示するかどうか | ● | ※ |
| セクション | セクションを表示するかどうか(カスタム:表示 または 無効:非表示) | ● | ※ |
| 画像 | 背景画像 | ● | ※ |
| プレースホルダーの画像を表示する | 背景画像を読み込む前に容量の小さな画像を表示するかどうか | ● | ※ |
| プレースホルダーの画像のグレースケール(%) | プレースホルダーの画像にグレースケールを適用する(100%で白黒表示) | ● | ※ |
| 背景カラー | 背景色 | ● | ※ |
| 背景の透明度 | 背景カラーの透明度 | ● | ※ |
| メインテキスト | タイトル | ● | ※ |
| サブテキスト | サブタイトル | ● | ※ |
| テキストの位置 | 文字の配置(左・中央・右 の中から選択) | ● | ※ |
| テキストカラー | 文字色 | ● | ※ |
| ボタンテキスト | 表示するボタンの文字 | ● | ※ |
| ボタンリンク | ボタンにリンクさせる URL | ● | ※ |
| ボタンカラー | ボタンの文字色 | ● | ※ |
| テキストカラー | ボタンの背景色 | ● | ※ |
| 新しいウィンドウで開く | ボタンリンクの URL を選択した時に新しいウィンドウで開くかどうか | ● | ※ |
| アイテムを追加する | 特定のページへの誘導や、クローズアップしたい情報などを掲載するために使える、便利な機能です | ● | ※ |
フロントページ設定は、以下の場合にのみ表示されますので、ご確認ください。
- ホームページの設定画面内にある「ホームページの表示」が「固定ページ」となっている
- 適切なホームページと投稿ページが設定されている
もし、フロントページの設定項目が表示されない場合や設定方法が知りたい場合は、以下のページをご参考ください。
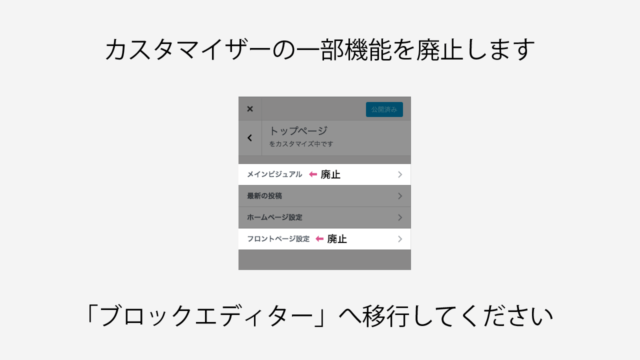
※ Nishiki Pro テーマご利用の方は、ブロックエディターを使ってください
Nishiki Pro テーマではカスタマイザーのフロントページ設定を廃止し、ブロックエディターを使った作成を推奨しています(ブロックエディターを使ったほうが、さらに柔軟なコンテンツ作りができるからです)。
詳しくは、以下のページをご参考ください。
「投稿ページ」「固定ページ」の設定
投稿ページと固定ページに表示するサイドバーやタイトルなどが設定できます。
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| サイドバー | サイドバーの表示(左・右・下・サイドバーなしから選択) | ● | ● |
| サイドバーの幅 | サイドバーの幅 | ● | ● |
| サイドバーのマージン | 本文とサイドバーの間隔 | ● | ● |
| タイトル 背景カラー | タイトルの背景色 | ● | ● |
| タイトル 背景カラー 透明度 | 背景色の透明度 | ● | ● |
| タイトル テキストカラー | タイトルの文字色 | ● | ● |
| ※カテゴリーを表示 | 投稿ページに所属するカテゴリー名を表示するかどうか | ● | ● |
| ※タグを表示 | 投稿ページに付けられたタグ名を表示するかどうか | ● | ● |
| ※コメントを表示 | 投稿ページにつけられたコメントを表示するかどうか | ● | ● |
| ※公開日を表示 | ● | ||
| ※更新日を表示 | ● | ||
| ※前のページ&次のページへのリンクを表示 | 前のページと次のページへのリンクを表示するかどうか | ● | ● |
| ※前のページ&次のページのアイキャッチ画像を表示 | 前のページ&次のページのリンクにアイキャッチ画像を表示するかどうか | ● | |
| ※前のページ&次のページのアイキャッチ画像のアスペクト比 | 16:9/4:3/3:2/1:1/1.91:1 から選択 | ● | |
| ※同じカテゴリー名を含むリンクのみ表示 | ● | ||
| アイキャッチ画像を表示 | タイトルの背景にアイキャッチ画像を表示するかどうか | ● | ● |
| アイキャッチ画像のレイアウト | タイトルの背景/タイトルの上/タイトルの下/本文の先頭/本文の先頭(広め) | ● | |
| ※著者を表示 | 著者情報を表示するかどうか | ● | ● |
| ※著者のテキストラベル | 著者のアイコン(アバター)の上に表示する文字 | ● | ● |
| ※著者のアーカイブページへのリンクを表示 | 著者名にアーカイブページへのリンクを表示するかどうか | ● | ● |
| ※関連記事を表示 | カテゴリーやタグに関連した投稿を表示するかどうか | ● | ● |
| ※関連記事の抜粋を表示 | ● | ||
| ※関連記事のテキストラベル | カテゴリーやタグに関連した投稿を表示するかどうか | ● | ● |
| ※関連記事のカラム | 関連記事のカラム数 | ● | ● |
| ※関連記事の表示数 | 表示する関連記事数 | ● | ● |
※投稿ページのみ設定可能
「アーカイブページ」の設定
トップページを最新の投稿にした場合のレイアウトや、カテゴリーやタグなどタクソノミーのアーカイブページのレイアウトが設定できます。
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| アーカイブページ コンテンツ幅 | アーカイブページのコンテンツ幅を変更する | ● | ● |
| レイアウト | アーカイブページの各記事のレイアウト(カード/リスト から選択) | ● | |
| 著者を表示 | 著者を表示するかどうか | ● | ● |
| 投稿の日付を表示 | 日付を表示するかどうか | ● | ● |
| アーカイブを表示 | カテゴリー名を表示するかどうか | ● | ● |
| コメントを表示 | コメントを表示するかどうか | ● | ● |
| 記事のカラム | コンテンツ全体の幅に対して何列で記事(投稿)を表示するか設定(1カラム・2カラム・3カラム から選択) | ● | ● |
| サイドバー | サイドバーの表示(左・右・下・サイドバーなしから選択) | ● | ● |
| サイドバーの幅 | サイドバーの幅 | ● | ● |
| サイドバーのマージン | サイドバーと本文との間隔 | ● | ● |
| タイトル 背景カラー | タイトルの背景色 | ● | ● |
| タイトル 背景カラー 透明度(%) | タイトルの背景色の透明度 | ● | ● |
| タイトル テキストカラー | タイトルの文字色 | ● | ● |
| タイトルにアイキャッチ画像を表示 | ● | ||
| タイトルのアイキャッチ画像のレイアウト | タイトルの背景/タイトルの上/タイトルの下/本文の先頭/本文の先頭(広め) | ● | |
| 抜粋の文字 | 抜粋の最後尾に表示する文字 | ● | ● |
| 抜粋の文字数 | 抜粋の文字数 | ● | ● |
| 各記事のアイキャッチ画像 | 投稿・固定ページにアイキャッチ画像が設定されていない場合の画像を設定する | ● | ● |
| 各記事のアイキャッチ画像の比率(アスペクト比) | 16:9/4:3/3:2/1:1/1.91:1 から選択 | ● |
「ヘッダー」の設定
ウェブサイトの上部にあるヘッダーの設定です。
全体
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| コンテンツ幅 | ヘッダーのコンテンツ幅を変更する | ● | ● |
| レイアウト | 横並び/縦並び から選択 | ● | |
| ヘッダーを固定する | ヘッダーを固定するかどうか | ● | ● |
| 背景カラー | ヘッダーの背景色 | ● | ● |
| テキストカラー | ヘッダーの文字色 | ● | ● |
| PC表示の時にメニューテキストを表示する | ヘッダーに表示するメニューのパターンを変更する | ● | ● |
| 背景の不透明度 | ● | ||
| 背景をぼかす | ● | ||
| ドロワーメニューの表示幅(px) | ● | ||
| デザインパターン(グローバルナビ) | ● | ||
| メニュー展開タイプ | ホバー/クリック(タップ) | ● | |
| 検索ボタンを表示 | 検索ボタンを表示するかどうか | ● | ● |
| デザインパターン(ボタン) | ● | ||
| 背景カラー(ドロワーメニュー:オープン) | ● | ||
| テキストカラー(ドロワーメニュー:オープン) | ● | ||
| 背景の不透明度(ドロワーメニュー:オープン) | ● | ||
| 背景をぼかす(ドロワーメニュー:オープン) | ● | ||
| オープンタイプ(ドロワーメニュー:オープン) | スライド/フェード | ● | |
| 背景カラー(検索:オープン) | ● | ||
| テキストカラー(検索:オープン) | ● | ||
| 背景の不透明度(検索:オープン) | ● | ||
| 背景をぼかす(検索:オープン) | ● | ||
| オープンタイプ(検索:オープン) | スライド/フェード | ● | |
| ヘッダーをオーバーレイにする | ● | ||
| テキストカラー(オーバーレイ) | ● | ||
| 背景カラー(オーバーレイ) | ● | ||
| 不透明度(オーバーレイ) | ● |
ヘッダーにはウェブサイトのナビゲーションの役割としてメニューを表示できます。設定方法については以下のページをご参考ください。
「フッター」の設定
ウェブサイトの下部にあるフッターの設定です。
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| フッター コンテンツ幅 | フッターのコンテンツ幅を変更する | ● | ● |
| メインテキスト | フッターのタイトル文字 | ● | ● |
| テキストカラー | フッター文字色 | ● | ● |
| リンクカラー | リンクの色 | ● | ● |
| ボタンテキスト | ヘッダーを固定するかどうか | ● | ● |
| ボタンリンク | ボタンにリンクさせるURL | ● | ● |
| 新しいウィンドウで開く | ボタンリンクのURLを選択した時に新しいウィンドウで開くかどうか | ● | ● |
| ボタンカラー | ボタンの背景色 | ● | ● |
| コピーライト | コピーライトの文字 | ● | ● |
| 背景カラー | フッターの背景カラー | ● | ● |
| フッターメニュー 背景カラー | フッターメニューの背景カラー | ● | |
| フッターメニュー 背景カラー(マウスオーバー) | フッターメニューの背景カラー(マウスオーバー) | ● | |
| フッターメニュー テキストカラー | フッターメニューのテキストカラー | ● | |
| フッターメニュー テキストカラー(マウスオーバー) | フッターメニューのテキストカラー(マウスオーバー) | ● | |
| フッターメニューを固定(追尾)する | フッターメニューを固定(追尾)するかどうか | ● |
「デザイン」の設定
ウェブサイトの見た目に関わる細かい設定が可能です。
オプション
Nishiki Pro テーマのみ搭載しているオプションです。どれもウェブサイト運営に欠かせない機能ですので、ぜひ活用しましょう。
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| パンくずリスト | パンくずリストのテキストや背景カラーを設定する | ● | |
| ソーシャルアカウント | 各種ソーシャルアカウントのアイコンを表示する | ● | |
| シェアボタン | 各種シェアボタンを表示する | ● | |
| Schema.org(構造化データ) | Schema.org(構造化データ)を設定する | ● | |
| OGP | OGP を設定する | ● | |
| アクセス解析 | Google タグマネージャーの設定や Google Analytics の測定 ID を設置する | ● | |
| 目次 |
投稿ページ、固定ページの最初の見出し(h2)の上部に目次を表示する ヘッダーに固定で目次を表示する Google 検索結果に目次へのリンクを表示する | ● | |
| PR 表記 | 広告要素を含むページにラベルやテキストを表示する | ● | |
| ログインページ | ログインページのカスタマイズができる | ● | |
| キャンペーンリンク(お知らせ) | ヘッダーとメインコンテンツの間に強調したいコンテンツを入れられる | ● | |
| ダークモード(Beta) |
ウェブサイトをダークモードに切り替える | ● |
その他の機能
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| プロフィール | 著者別にプロフィールやソーシャルアカウントのアイコンを表示する | ● | |
| スクリプト追加 | ヘッダー、フッター付近にお好みで JavaScript を追加する | ● | |
| テーマ最適化 | jQuery の読み込み位置を変更する | ● | |
| コンテンツ作成 | CTA など、あらゆる場所にお好みでコンテンツを追加する | ● | |
| 絞り込み検索 |
投稿タイプ、カテゴリー、タグ別など、条件付きで検索できる カスタム投稿タイプ、カスタムタクソノミー対応 | ● | |
| LP 作成用「本文コンテンツのみ」テンプレート |
投稿ページ、固定ページで利用可能 | ● | |
| インフィード広告 | アーカイブページの記事間に広告などを入れられる | ● | |
| フォント | フォントを変更できる | ● | |
| トップページ | トップページのタイトルとディスクリプションを変更できる | ● | |
| カラーパレット管理 | カラーパレットの編集ができる | ● | |
| 見出しスタイル | 見出しブロックで使えるスタイルを作成できる | ● | |
| ブロックパターン | ブロックパターンを自分で作成できる | ● |
| 項目 | 概要 | Nishiki | Nishiki Pro |
|---|---|---|---|
| 簡単アップデート | ワードプレスの管理画面からテーマをアップデートできる | ● | ● |
| ページテンプレート | 投稿ページ、固定ページで 5 種類のテンプレートが利用できる(サイドバー右、サイドバー左、サイドバー下、サイドバーなし、全幅) | ● | ● |
| メタ ディスクリプション | Google 検索結果にページ概要を適切に表示するため「メタ ディスクリプション」を設定する | ● | |
| WooCommerce 対応 | ワードプレスで EC サイトが構築できる 「WooCommerce」プラグインに対応 | ● | ●(※ 3) |
| 日本語対応 | テーマを日本語で利用できる | ● | ● |
| ウィジェット対応 | 4 種類のウィジェットが利用できる(サイドバー、固定サイドバー、フッター) | △(※ 4) | ● |
|
レスポンシブ対応 | PC,タブレット,スマートフォンで閲覧するとレイアウトが崩れることなく、適切なデザインが反映される | ● | ● |
| シェアボタンの表示/非表示 | 投稿ページ(カスタム投稿含む)、固定ページごとにシェアボタンを表示/非表示に設定できる | ● | |
| 目次の表示/非表示 | 投稿ページ(カスタム投稿含む)、固定ページごとに目次を表示/非表示に設定できる | ● | |
| ページタイトルの表示/非表示 | 投稿ページ(カスタム投稿含む)、固定ページごとにページタイトルを表示/非表示に設定できる | ● | |
| アイキャチ画像レイアウト | 投稿ページ(カスタム投稿含む)、固定ページごとにアイキャッチレイアウトを変更できる | ● | |
| noindex 設定 | 投稿ページ(カスタム投稿含む)、固定ページごとにnoindex を設定できる | ● | |
| nofollow 設定 | 投稿ページ(カスタム投稿含む)、固定ページごとにnofollow を設定できる | ● | |
| コンテンツ幅の変更 | 投稿ページ(カスタム投稿含む)、固定ページごとにコンテンツ幅を設定できる | ● | |
| キャンペーンリンク(お知らせ)の表示/非表示 | 投稿ページ(カスタム投稿含む)、固定ページごとにキャンペーンリンク(お知らせ)の表示/非表示ができる | ● |
※ 3 WooCommerce 専用テーマ「Nishiki Pro for WooCommerce」を導入することで、テーマのデザインに合った EC サイトが構築できます。詳しくは Nishiki Pro for WooCommerceテーマ専用ページ をご覧ください。
※ 4 「固定サイドバー」は Nishiki テーマには含まれていません。
中・上級者向けのカスタマイズについて
「もっと好きにカスタマイズしたい!」という方は、以下のページを参考にして「子テーマ」を作って運用してください(Nishiki テーマのみ、子テーマのサンプルファイルを無料配布しています)。
ワードプレスで EC サイトを構築したい!という方へ向けたおすすめプラグイン
ワードプレステーマ Nishiki Pro + WooCommerce を使って EC サイトを構築したい方は、WooCommerce 用に最適化された専用プラグイン「Nishiki Pro for WooCommerce」をご利用ください。
Nishiki / Nishiki Pro テーマ利用者の中には、創作活動を行いウェブサイト上で作品を販売している方も多いことから「自分のドメインで、自分のウェブサイトで商品を販売できる仕組みを作れないか」と思い、開発しました。
ウェブで収益を得る方法の1つとして、誰でも自分で商材を持ち、自分のウェブサイトで商取引ができる世の中だと思います。EC サイト構築に興味のある方は、以下の専用ページをご参考ください。
コードを書くカスタマイズもできるよ
ワードプレステーマのテンプレートファイルにコードを書いて自由にカスタマイズできる中・上級者の方に向けて、便利な「アクションフック」「フィルターフック」も用意しています。以下のページにまとめて随時更新していますので、ご参考ください。
WordPress テーマ Nishiki Pro

「ウェブサイト運営に本当に必要とされる機能」をテーマ内にまとめて搭載したワードプレステーマです。
ブロックエディター機能を強化し、これまでのワードプレスでは難しかったコンテンツが簡単に作れます。
ブログ、ポートフォリオ、コーポレートサイト、ビジネスサイト、オンラインショップなど、様々な目的のウェブサイトに対応できるテーマです。
最新情報をチェック!

Nishiki / Nishiki Pro テーマに特化した情報を「にしきちゃん」がお伝えします😀
- リリース情報
- 新機能の紹介
- 便利な使い方
- 開発中の機能紹介
- 導入事例
- あるある日常ネタ
など